
코드
· HTML, CSS(SCSS), 자바스크립트(Javascript)
기능
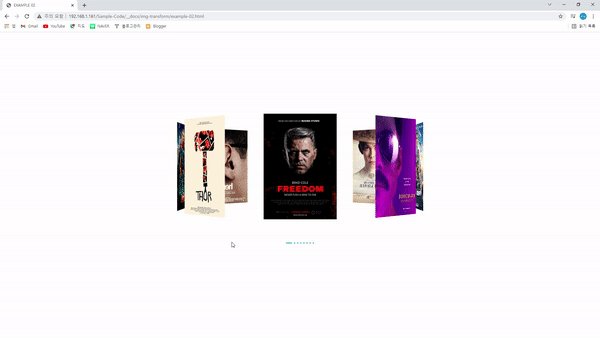
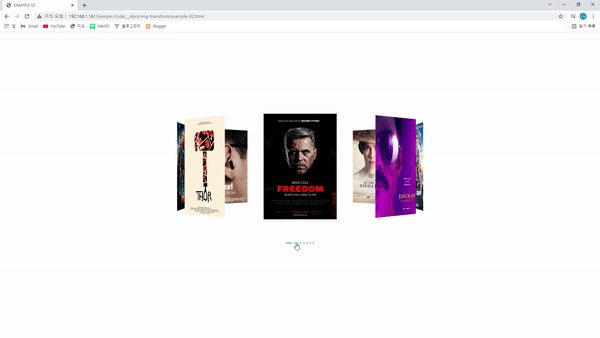
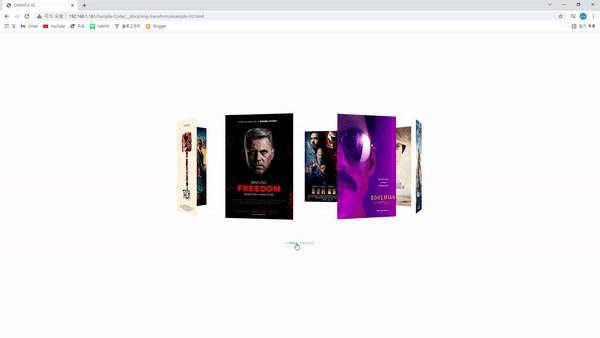
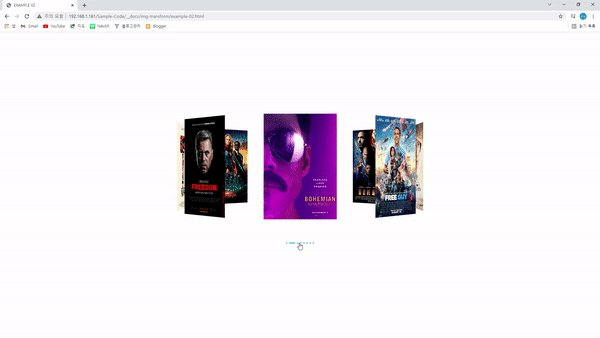
· 이미지 (preserve-3d) 배치, 네비에기션 버튼을 통한 이미지 회전


1. HTML & CSS

1) 코드 뷰
<main id="main-body">
<section class="container flex-align-center flex-column" id="example">
<article class="content" name="example">
<figure class="ct-img" id="target">
<span class="wrap" style="--i:0;"> <img class="img-main" src="resource/example-02_1.jpg" decoding="async" loading="lazy" /> </span>
<span class="wrap" style="--i:1;"> <img class="img-main" src="resource/example-02_2.jpg" decoding="async" loading="lazy" /> </span>
<span class="wrap" style="--i:2;"> <img class="img-main" src="resource/example-02_3.jpg" decoding="async" loading="lazy" /> </span>
<span class="wrap" style="--i:3;"> <img class="img-main" src="resource/example-02_4.jpg" decoding="async" loading="lazy" /> </span>
<span class="wrap" style="--i:4;"> <img class="img-main" src="resource/example-02_5.jpg" decoding="async" loading="lazy" /> </span>
<span class="wrap" style="--i:5;"> <img class="img-main" src="resource/example-02_6.jpg" decoding="async" loading="lazy" /> </span>
<span class="wrap" style="--i:6;"> <img class="img-main" src="resource/example-02_7.jpg" decoding="async" loading="lazy" /> </span>
<span class="wrap" style="--i:7;"> <img class="img-main" src="resource/example-02_8.jpg" decoding="async" loading="lazy" /> </span>
</figure>
<div class="ct-img-btm">
<button class="btn btn-rotate active" value="1"></button>
<button class="btn btn-rotate" value="2"></button>
<button class="btn btn-rotate" value="3"></button>
<button class="btn btn-rotate" value="4"></button>
<button class="btn btn-rotate" value="5"></button>
<button class="btn btn-rotate" value="6"></button>
<button class="btn btn-rotate" value="7"></button>
<button class="btn btn-rotate" value="8"></button>
</div>
</article>
</section>
</main>#main-body .container#example > .content[name="example"]
{
width: 100%;
height: 100vh;
padding: 0 1vw;
display: -webkit-box;
display: -moz-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
/* flex 설정 */
-ms-flex-direction: column;
-webkit-flex-direction: column;
flex-direction: column;
-moz-box-orient: vertical;
-webkit-box-orient: vertical;
-moz-box-direction: normal;
-webkit-box-direction: normal;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-pack: center;
-moz-box-pack: center;
-ms-flex-box: center;
-webkit-align-items: center;
align-items: center;
-moz-box-align: center;
-webkit-box-align: center;
-ms-flex-align: center;
}
#main-body .container#example > .content[name="example"] > .ct-img
{
width: 187px;
max-width: 187px;
height: 270px;
max-height: 270px;
/* transform `preserve-3d` */
transform-style: preserve-3d;
transform: perspective(1870px) rotateY(0deg);
/* transition 설정 */
-o-transition: transform 1s ease-in;
-ms-transition: transform 1s ease-in;
-moz-transition: transform 1s ease-in;
-webkit-transition: transform 1s ease-in;
transition: transform 1s ease-in;
}
#main-body .container#example > .content[name="example"] > .ct-img > .wrap
{
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
/* transform `preserve-3d` */
transform-origin: center;
transform-style: preserve-3d;
/*
* transition 설정. 인덱스(--i)에 따라 회전 설정(45deg 단위)
* var(--i) : HTML 엘리멘트 style 속성으로 초기 설정
*/
-o-transform: rotateY(calc(var(--i) * 45deg)) translateZ(374px);
-ms-transform: rotateY(calc(var(--i) * 45deg)) translateZ(374px);
-moz-transform: rotateY(calc(var(--i) * 45deg)) translateZ(374px);
-webkit-transform: rotateY(calc(var(--i) * 45deg)) translateZ(374px);
transform: rotateY(calc(var(--i) * 45deg)) translateZ(374px);
}
#main-body .container#example > .content[name="example"] > .ct-img > .wrap > img
{
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
}
#main-body .container#example > .content[name="example"] .ct-img-btm
{
width: 100%;
height: 20px;
clear: both;
margin-top: 100px;
/* flex 설정 */
display: -webkit-box;
display: -moz-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-pack: center;
-moz-box-pack: center;
-ms-flex-box: center;
-webkit-align-items: center;
align-items: center;
-moz-box-align: center;
-webkit-box-align: center;
-ms-flex-align: center;
}
#main-body .container#example > .content[name="example"] .ct-img-btm > .btn
{
background-color: #7EC8E3;
width: 5px;
height: 5px;
display: block;
border: 0;
border-radius: 5px;
/* transition 설정 */
-o-transition: width 150ms ease-in;
-ms-transition: width 150ms ease-in;
-moz-transition: width 150ms ease-in;
-webkit-transition: width 150ms ease-in;
transition: width 150ms ease-in;
}
#main-body .container#example > .content[name="example"] .ct-img-btm > .btn.active {
width: 20px; }
#main-body .container#example > .content[name="example"] .ct-img-btm > .btn ~ .btn {
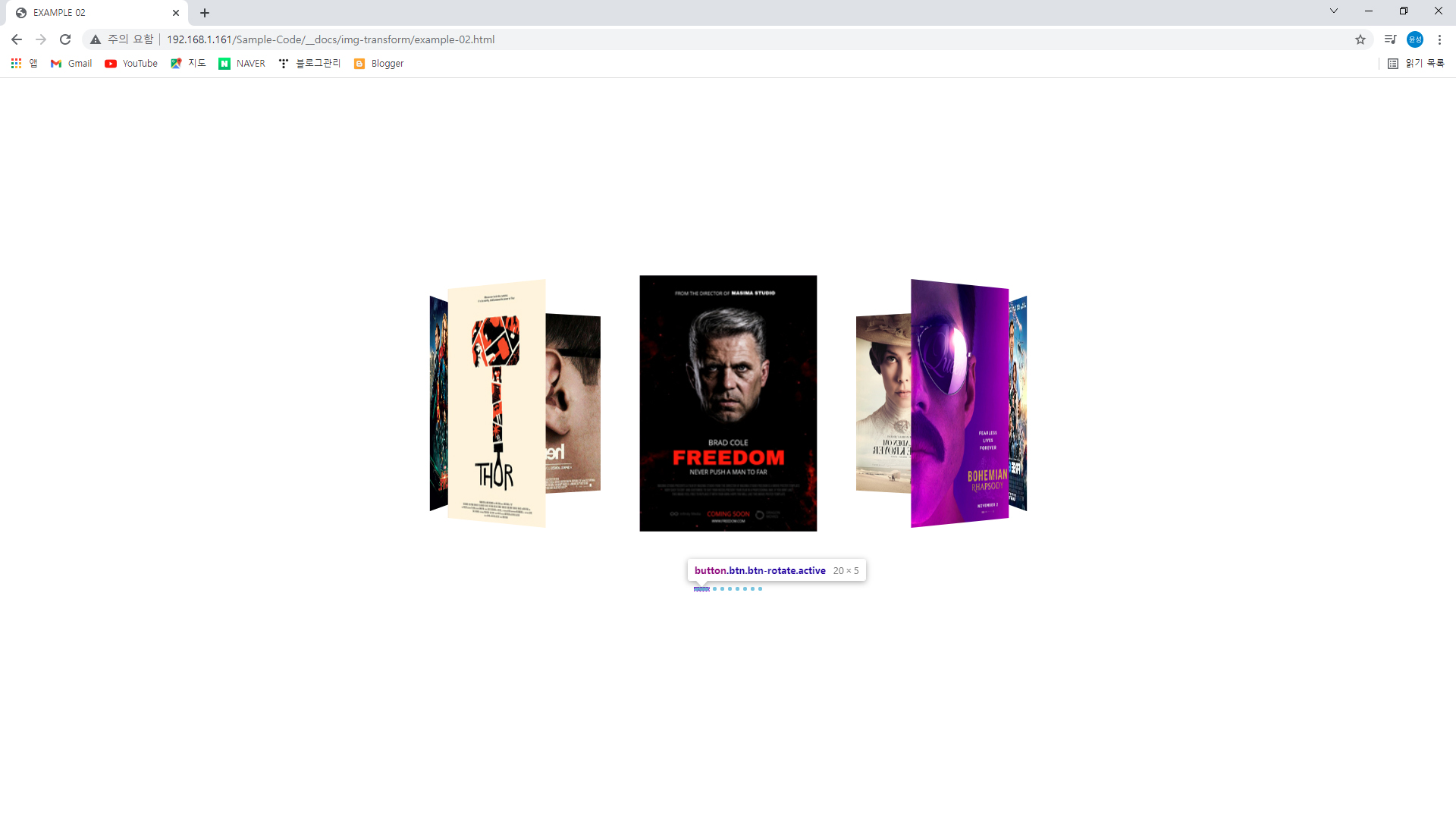
margin-left: 5px; }· figure.ct-img(#target)이 Y 축으로 회전(transform : rotateY) 되는 주체
· figure.ct-img > .wrap 은 각 인덱스(--i, HTML 코드 속성(style) 정의)에 따라 회전(transform : rotate Y), Z축 이동(transform : translateZ)은 wrap 간격 조정
2) 노드 뷰







2. 자바스크립트
· button.btn-rotate 노드 이벤트 바인드( click )
1) 코드 뷰
· button.btn-rotate :: click ( 클릭 )
① button.btn-roate 값(value)에 따라 figure.ct-img#target Y 축 회전(transform : rotateY)
// button.btn-roate : event "click"
function ex_btn_rotate_click ()
{
// 이미 활성화 (already actived)
if ( this.hasClass("active") ) return;
// actived button
var actived = this.parentNode.querySelector(".btn-rotate.active");
if ( actived ) actived.removeClass( "active" ); // remove .active
this.addClass( "active" ); // add .active
// 타겟 : 이미지 컨테이너 (.ct-img#target)
var target = document.getElementById( "target" );
var target_idx = this.value ? parseInt(this.value) : 1;
var target_rt = (target_idx - 1) * 45 * -1;
// transition rotateY 설정
target.style.webkitTransform = "perspective(1870px) rotateY(" + target_rt + "deg)";
target.style.mozTransform = "perspective(1870px) rotateY(" + target_rt + "deg)";
target.style.msTransform = "perspective(1870px) rotateY(" + target_rt + "deg)";
target.style.oTransform = "perspective(1870px) rotateY(" + target_rt + "deg)";
target.style.transform = "perspective(1870px) rotateY(" + target_rt + "deg)";
}
'Programming' 카테고리의 다른 글
| [PROGRAMMING] 프로그래밍 (Programming) - DOM-TO-IMAGE (0) | 2021.10.28 |
|---|---|
| [PROGRAMMING] 프로그래밍 (Programming) - HTML 포함(Include HTML) (0) | 2021.10.19 |
| [PROGRAMMING] 프로그래밍 (Programming) - 이미지 변환(Image Transform) 01 (0) | 2021.10.17 |
| [PROGRAMMING] PHP - SMTP(with. PHPMailer) (0) | 2021.10.13 |
| [PROGRAMMING] PHP - STRLEN, STRPOS, SUBSTR, STRTOLOWER, STRTOUPPER, TRIM, EXPLODE, IMPLODE, STRCMP (0) | 2021.10.12 |




댓글