
02. 웹 구축 및 구동 방식
웹 구축 및 구동 방식의 발전

정적 사이트(Static Sites)

· 클라이언트에서 URL을 사용해 서버에 접속 (Request) → 서버는 미리 저장된 HTML (정적 페이지)를 클라이언트로 전송 (Response)
※ 클라이언트에서 URL 이 변경되는 상호작용 이벤트가 발생될 때마다 서버로 HTML(정적 페이지)을 요청하고 응답 받기 때문에 화면 깜빡임이 발생
정적 사이트(Static Sites) : <iframe> 태그 추가

· 정적 사이트(Static Sites)와 동일한 방식으로 동작하고, <iframe> 태그를 사용해 부분적 페이지 업데이트가 가능해짐
정적 사이트(Static Sites) : <XMLHttpRequest> (fetch) 태그 추가

· 정적 사이트(Static Sites)와 동일한 방식으로 동작
· Javascript의 XMLHTTPRequest(fetch) API 를 이용해 서버에 데이터를 요청하고 응답 받아 동적으로 HTML 업데이트가 가능해짐
정적 사이트(Static Sites) : <AJAX>

· <XMLHTTPRequest> Javascript API를 이용한 동적 페이지 업데이트 방식이 AJAX 라는 공식적인 이름으로 지정되며 발전
※ SPA(Single Page Application) 본격적인 발전의 시작점
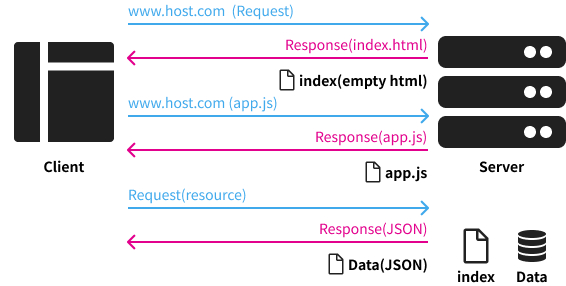
CSR(Client Side Rendering)

· 클라이언트에서 URL을 사용해 서버에 접속 (Request) → 서버는 빈 HTML (app.js 와 같은 필수적인 코드만 존재)을 클라이언트로 전송 (Response)
· 클라이언트는 다시 사이트 전체 마크업, 리소스, 라이브러리가 정의된 Javascript (app.js) 를 서버에 요청 → 서버는 Javascript 파일을 전송
· Javascript 다운로드가 완료되면 클라이언트는 그때부터 발생하는 상호작용 이벤트에 대해 서버에는 데이터(JSON)만을 요청/응답 받고 그외 HTML 마크업, 리소스, 라이브러리 등 구성 업데이트는 클라이언트 단에서 동작
※ 최초 접속하는 경우를 제외하고 HTML 페이지 업데이트가 빠르고 정적 사이트(Static Sites) 방식에서 발생하는 화면 깜빡임 문제를 해결
※ 전체 코드 담긴 메인 Javascript(app.js) 크기가 클 수록 최초 접속 시 화면에 UI 가 나타나기까지(onload) 지연 시간이 발생하고 (*TTV 지연), 낮은 SEO(Search Engine Optimization)이 단점 ( 메인 Javascript의 코드 분할을 통해 TTV 지연 문제를 일부 해소 가능 )
※ CSR 방식은 TTV 지연이 생기지만 TTV와 TTI 시점은 동일 (HTML 표시(rendering)가 완료됨과 동시에 Javascript의 다운로드도 완료)
* TTV (Time To View) : 클라이언트의 화면에 HTML 내용(UI)이 표시(rendering)가 완료되는 시점
* TTI(Time To Ineract) : 클라이언트의 화면에 표시(rendering)된 HTML UI가 Javascript 등과 상호작용(interaction)이 가능해지는 시점
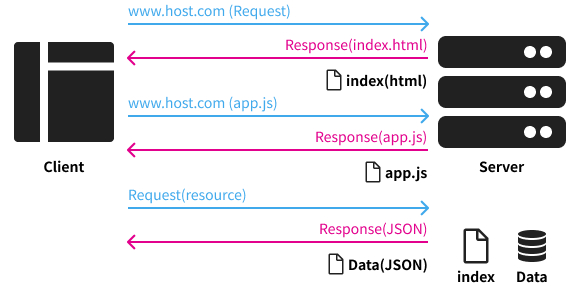
SSR (Server Side Rendering)

· 클라이언트에서 URL을 사용해 서버에 접속 (Request) → 서버는 요청이 발생한 시점에 HTML 페이지를(정적 페이지) 생성(Ready to Render)하여 전송(Resoponse)
· 클라이언트는 HTML 을 화면에 먼저 표시(rendering)하고, 메인 Javascript(app.js)를 서버에 요청 및 다운로드
※ CSR 방식과 달리 서버에서 생성된 HTML 페이지를 표시하기 때문에 CSR의 단점인 최초 접속 시 발생하는 TTV 지연과 낮은 SEO 문제를 해결
※ 결과적으로 정적 사이트(Static Sites)에서 발생하는 화면 깜빡임 현상이 발생하고, 또 클라이언트에서 서버로 HTML 페이지 요청이 많을 경우에는 서버 부하 문제가 발생 가능
※ HTML 표시가 끝나고 Javascript 다운로드를 요청하기 때문에 페이지 내에서 발생하는 상호작용 이벤트에 대해 Javascript 기능이 바로 동작하지 않는 TTV와 TTI 간 공백이 발생
SSG(Static Site Generation)
· 클라이언트에서 URL을 사용해 서버에 접속 (Request) → 서버는 미리 생성된 HTML 페이지를(정적 페이지) 전송(Resoponse)
※ SSR 방식과 차이점은, SSG 는 빌드 시 정적 사이트 구성에 포함되는 HTML 페이지를 생성하고 클라이언트 요청이 있을 때 미리 생성된 HTML을 반환(*CDN 캐시된 HTML)
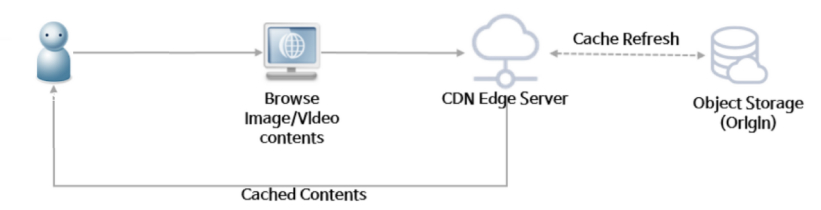
* CDN (Content Delivery Network)
- 컨텐츠의 빠르고 효율적인 전송을 지원하기 위해 지리적으로 분산된 다수의 서버
- 캐시 서버(CDN Edge Server)에 컨텐츠(페이지(site)의 이미지 등 정적 요소)를 두고, 클라이언트 요청이 있을 시 가장 가까운 서버에서 해당하는 컨텐츠를 전송 (CDN은 컨텐츠 전송 용도에 특화)

'Study' 카테고리의 다른 글
| [STUDY] JS - 02. Javascript MVC (0) | 2022.06.22 |
|---|---|
| [STUDY] JS - 01. Javascript 란 (0) | 2022.06.22 |
| [STUDY] WEB - 01. 웹(Web) 이란 (0) | 2022.06.17 |
| [STUDY] ECMAScript6 / ES6 (2015) (0) | 2022.05.30 |
| [STUDY] ECMAScript5 / ES5 (2009) :: Array (0) | 2022.05.28 |




댓글