
01. ES5 / ECMAScript 5 (2009) :: Array
Array
※ https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array
Array.isArray()
· 인자가 배열(Array)인지 판별 및 결과(Boolean)을 반환한다.
Array.isArray(obj)
obj
검사할 객체
Example. 기본 예제
// 모두 true 반환
Array.isArray([]);
Array.isArray([1]);
Array.isArray(new Array());
Array.isArray(new Array('a', 'b', 'c', 'd'));
Array.isArray(new Array(3));
// Array.prototype은 스스로도 배열입니다
Array.isArray(Array.prototype);
// 모두 false 반환
Array.isArray();
Array.isArray({});
Array.isArray(null);
Array.isArray(undefined);
Array.isArray(17);
Array.isArray('Array');
Array.isArray(true);
Array.isArray(false);
Array.isArray({ __proto__: Array.prototype });
Example. instanceof vs isArray
· Array.isArray() 는 객체 판별 시 iframe 을 통해서도 작동한다.
※ instanceof : (object instanceof constructor, https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/instanceof)
var iframe = document.createElement('iframe');
document.body.appendChild(iframe);
xArray = window.frames[window.frames.length-1].Array;
var arr = new xArray(1,2,3); // [1,2,3]
// 올바른 Array 판별
Array.isArray(arr); // true
// iframe을 통해서 작동하지 않기 때문에 올바르지 않은 방법
arr instanceof Array; // false
Example. 폴리필(Poliyfill)
if (!Array.isArray) {
Array.isArray = function(arg) {
return Object.prototype.toString.call(arg) === '[object Array]';
};
}
브라우저 호환성
※ 참조 : https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/isArray

Array.prototype.forEach()
· 주어진 함수(callback function)를 대상 배열 각각 요소에 대해 실행한다. 반환값은 undefined이다.
arr.forEach(callback(currentvalue [, index [, array]]) [, thisArg])
callback
각 요소에 대해 실행할 함수
thisArg
callback 함수 실행 시 this 로 사용할 값
Example. 기본 예제
const array1 = ['a', 'b', 'c'];
array1.forEach( function (element) { console.log(element) } );
array1.forEach(element => console.log(element));
// "a", "b", "c"
Example. thisArg 사용
function Counter() {
this.sum = 0
this.count = 0
}
Counter.prototype.add = function(array) {
array.forEach(function(entry) {
this.sum += entry
++this.count
}, this)
}
const obj = new Counter()
obj.add([2, 5, 9])
obj.count; // 3
obj.sum; // 16
브라우저 호환성
※ 참조 : https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/forEach

Array.prototype.map()
· 배열 내 각 모든 요소에 대해 주어진 함수(callback function)를 실행한 결과를 모아 새로운 배열을 반환한다.
arr.map(callback(currentValue [, index [, array]]) [, thisArg])
callback
새로운 배열 요소를 생성하는 함수
thisArg
callback 함수 실행 시 this 로 사용할 값
Example. 기본 예제
const array1 = [1, 4, 9, 16];
// pass a function to map
const map1 = array1.map(x => x * 2);
console.log(map1); // Array [2, 8, 18, 32]
aconsole.log(array1); // Array [1, 4, 9, 16]
Example. map 응용
// ex 1
var map = Array.prototype.map;
var a = map.call('Hello World', function(x) { return x.charCodeAt(0); }); // a는 이제 [72, 101, 108, 108, 111, 32, 87, 111, 114, 108, 100]
// ex 2
var elems = document.querySelectorAll('select option:checked');
var values = [].map.call(elems, function(obj) {
return obj.value;
});
브라우저 호환성
※ 참조 (+Poliyfill) : https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/map

Array.prototype.filter()
· 배열 내 각 모든 요소에 대해 주어진 함수(callback function)를 실행하고 통과(True)하는 요소들만 모아 새로운 배열을 반환한다.
※ 모든 요소가 콜백 함수를 통과하지 못할 경우 빈 배열([])을 반환한다.
arr.filter(callback(element[, index[, array]])[, thisArg])
callback
각 요소를 시험할 함수로 true 일 경우 반환하고, false 일 경우 반환하지 않는다.
thisArg
callback 함수 실행 시 this 로 사용할 값
Example. 기본 예제
const words = ['spray', 'limit', 'elite', 'exuberant', 'destruction', 'present'];
const result = words.filter(word => word.length > 6);
console.log(result); // expected output: Array ["exuberant", "destruction", "present"]
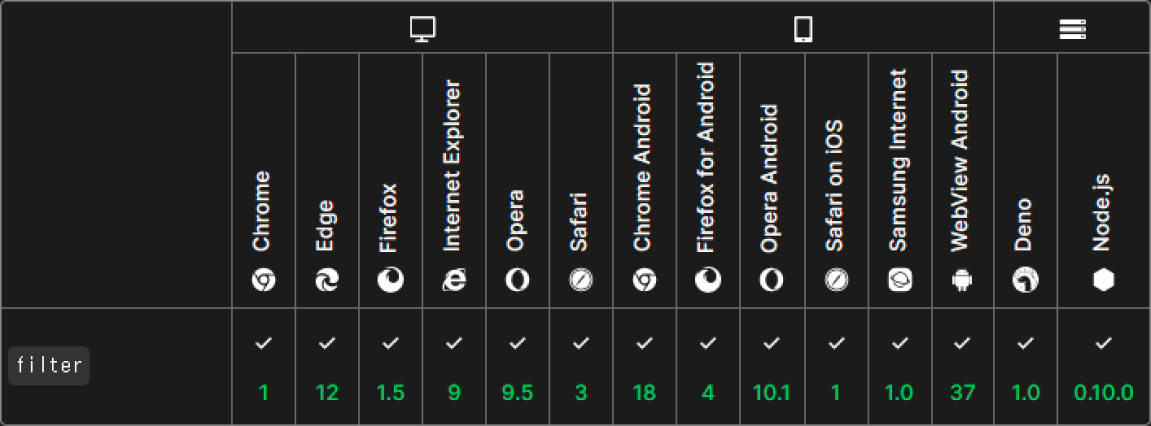
브라우저 호환성
※ 참조 (+Poliyfill) : https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/filter

Array.prototype.reduce()
· 배열 내 각 모든 요소에 대해 주어진 리듀서(Reducer)를 실행하고, 하나의 결과 값을 반환한다. (누적된 값)
arr.reduce(callback [, initialValue])
callback
배열의 각 요소에 대해 실행할 함수
※ accumulator(누산기), currentValue(현재 요소의 값), currentIndex(현재 요소의 인덱스), array(reduce()를 호출한 배열)
initialValue
callback 함수 실행 시 첫 번째 인수에 제공하는 값. 초기값을 제공하지 않으면 배열의 첫 번째 요소를 사용한다. 빈 배열에서 초기값 없이 reduce()를 호출하면 오류가 발생한다.
Example. 기본 예제
const array1 = [1, 2, 3, 4];
// 0 + 1 + 2 + 3 + 4
const initialValue = 0;
const sumWithInitial1 = array1.reduce( function (previousValue, currentValue) {
return previousValue + currentValue
}, initialValue)
const sumWithInitial2 = array1.reduce(
(previousValue, currentValue) => previousValue + currentValue,
initialValue
);
console.log(sumWithInitial1); // 10
console.log(sumWithInitial2); // 10
Example. 중첩 배열 펼치기
var flattened = [[0, 1], [2, 3], [4, 5]].reduce(
function(accumulator, currentValue) {
return accumulator.concat(currentValue);
},
[]
);
// 펼친 결과: [0, 1, 2, 3, 4, 5]
Example. 속성으로 객체 분류
var people = [
{ name: 'Alice', age: 21 },
{ name: 'Max', age: 20 },
{ name: 'Jane', age: 20 }
];
function groupBy(objectArray, property) {
return objectArray.reduce(function (acc, obj) {
var key = obj[property];
if (!acc[key]) {
acc[key] = [];
}
acc[key].push(obj);
return acc;
}, {});
}
var groupedPeople = groupBy(people, 'age');
// groupedPeople is:
// {
// 20: [
// { name: 'Max', age: 20 },
// { name: 'Jane', age: 20 }
// ],
// 21: [{ name: 'Alice', age: 21 }]
// }
브라우저 호환성
※ 참조 (+Poliyfill) : https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/Reduce

Array.prototype.reduceRight()
· 배열 내 각 모든 요소에 대해 주어진 리듀서(Reducer)를 실행(오른쪽에서 왼쪽)하고, 하나의 결과 값을 반환한다. (누적된 값)
arr.reduceRight(callback[, initialValue])
callback
배열의 각 요소에 대해 실행할 함수
initialValue
callback 함수 실행 시 첫 번째 인수에 제공하는 값. 초기값을 제공하지 않으면 배열의 첫 번째 요소를 사용한다. 빈 배열에서 초기값 없이 reduce()를 호출하면 오류가 발생한다.
Example. 기본 예제
const array1 = [[0, 1], [2, 3], [4, 5]];
const result = array1.reduceRight((accumulator, currentValue) => accumulator.concat(currentValue));
console.log(result); // Array [4, 5, 2, 3, 0, 1]
Example. reduce와 reduceRight의 차이점
var a = ["1", "2", "3", "4", "5"];
var left = a.reduce(function(prev, cur) { return prev + cur; });
var right = a.reduceRight(function(prev, cur) { return prev + cur; });
console.log(left); // "12345"
console.log(right); // "54321"
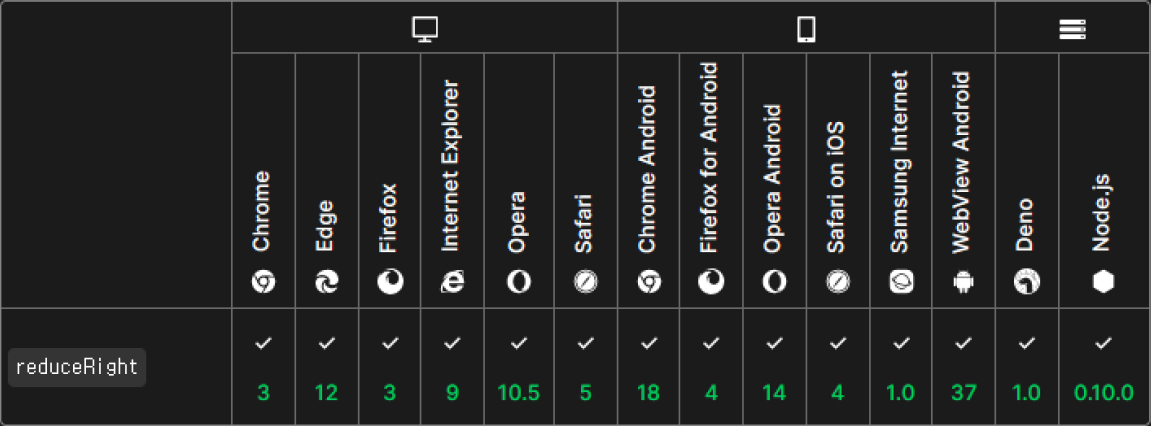
브라우저 호환성
※ 참조 (+Poliyfill) : https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/ReduceRight

Array.prototype.every()
· 배열 내 각 모든 요소에 대해 주어진 함수(callback function)를 실행하고 모든 요소가 통과(True)하는지 결과(Boolean)을 반환한다.
※ 빈 배열에서 호출하면 무조건 true 반환한다.
arr.every(callback(currentValue [, index [, array]]) [, thisArg])
callback
배열의 각 요소에 대해 실행할 함수 ( Boolean 반환 )
thisArg
callback 함수 실행 시 this 로 사용할 값
Example. 기본 예제
const isBelowThreshold = (currentValue) => currentValue < 40;
const array1 = [1, 30, 39, 29, 10, 13];
console.log(array1.every(isBelowThreshold)); // true
브라우저 호환성
※ 참조 (+Poliyfill) : https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/every

Array.prototype.some()
· 배열 내 각 모든 요소에 대해 주어진 함수(callback function)를 실행하고 어떤 요소라도 통과(True)하는지 결과(Boolean)을 반환한다.
※ 빈 배열에서 호출할 경우 false 반환한다.
※ 첫 번째 통과(True)하는 요소를 반환할 경우, 뒤에 다른 요소가 있더라도 함수를 종료한다.
arr.some(callback(currentValue [, index [, array]]) [, thisArg])
callback
배열의 각 요소에 대해 실행할 함수 ( Boolean 반환 )
thisArg
callback 함수 실행 시 this 로 사용할 값
Example. 기본 예제
const array = [1, 2, 3, 4, 5];
// checks whether an element is even
const even = (element) => element % 2 === 0;
console.log(array.some(even)); // true
브라우저 호환성
※ 참조 (+Poliyfill) : https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/some

Array.prototype.indexOf()
· 배열에서 지정된 요소를 찾고 있는 경우 첫 번째 요소의 인덱스를 반환하고, 존재하지 않으면 -1 을 반환한다.
arr.indexOf(searchElement [, fromIndex])
searchElement
배열에서 찾을 요소
fromIndex
검색을 시작할 인덱스. 인덱스가 배열의 길이보다 크거나 같은 경우 -1이 반환되므로 검색이 실행되지 않는다. 또한 제공된 인덱스 값이 음수이면 배열 끝에서 오프셋 값으로 사용된다.
Example. 기본 예제
const beasts = ['ant', 'bison', 'camel', 'duck', 'bison'];
console.log(beasts.indexOf('bison')); // 1
console.log(beasts.indexOf('bison', 2)); // 검색을 시작할 인덱스 2, 4
console.log(beasts.indexOf('giraffe')); // -1
Example. 요소의 모든 항목 찾기
var indices = [];
var array = ['a', 'b', 'a', 'c', 'a', 'd'];
var element = 'a';
var idx = array.indexOf(element);
while (idx != -1) {
indices.push(idx);
idx = array.indexOf(element, idx + 1);
}
console.log(indices); // [0, 2, 4]
브라우저 호환성
※ 참조 (+Poliyfill) : https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/indexOf

Array.prototype.lastIndexOf()
· 배열에서 지정된 요소를 찾고 있는 경우 마지막 요소의 인덱스를 반환하고, 존재하지 않으면 -1 을 반환한다.
arr.lastIndexOf(searchElement[, fromIndex])
searchElement
배열에서 찾을 요소
fromIndex
검색을 시작할 인덱스(역순). arr.length - 1 (최대 인덱스) 값이 기본 값.
Example. 기본 예제
var array = [2, 5, 9, 2];
array.lastIndexOf(2); // 3
array.lastIndexOf(7); // -1
array.lastIndexOf(2, 3); // 3
array.lastIndexOf(2, 2); // 0
array.lastIndexOf(2, -2); // 0
array.lastIndexOf(2, -1); // 3
브라우저 호환성
※ 참조 : https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/lastIndexOf

[STUDY] ECMAScript - 연혁(버전) 및 정리
[STUDY] ECMAScript - 연혁(버전) 및 정리
ECMAScript 연혁(버전) 및 정리 + 웹 경력이 4~5년이지만, 종종 크로스브라우징(IE)을 할때마다 자바스크립트 함수 또는 키워드가 헷갈리는데, jQuery로 쓰면 말끔히 해결되지만. 작년부터 바닐라 스크
woder.tistory.com
[STUDY] ECMAScript5 / ES5 (2009)
[STUDY] ECMAScript5 / ES5 (2009)
01. ES5 / ECMAScript 5 (2009) Javascript 첫 번째 주요 개정판 ※ es5-shim.js : ~ IE8 등 구형 브라우저에서 ES5 사용가능하도록 하는 라이브러리 브라우저 별 지원 현황 (Support by B..
woder.tistory.com
'Study' 카테고리의 다른 글
| [STUDY] WEB - 01. 웹(Web) 이란 (0) | 2022.06.17 |
|---|---|
| [STUDY] ECMAScript6 / ES6 (2015) (0) | 2022.05.30 |
| [STUDY] ECMAScript5 / ES5 (2009) :: Object (0) | 2022.05.28 |
| [STUDY] ECMAScript5 / ES5 (2009) :: Date (0) | 2022.05.28 |
| [STUDY] ECMAScript5 / ES5 (2009) :: JSON (0) | 2022.05.27 |




댓글