
ECMAScript
연혁(버전) 및 정리
+ 웹 경력이 4~5년이지만, 종종 크로스브라우징(IE)을 할때마다 자바스크립트 함수 또는 키워드가 헷갈리는데, jQuery로 쓰면 말끔히 해결되지만. 작년부터 바닐라 스크립트(Vanilla JS) 코드를 되도록 쓰려고 하는 버릇이 생긴 저나 또는 저와 같은 사람들이 확인이 편리하게 편집을 해보았습니다.
ECMAScript
ECMA-242
ECMA 인터내셔널(ECMA International)에 의해 정의된 ECMA 스크립트 언어 규격의 이름으로, 스크립트 언어에 대한 규격을 명세.
ECMAScript
ECMA-242 기술 규격에 의해 정의 된 범용 스크립트 언어 (ECMAScript specification). ECMAScript 는 스크립트 언어가 준수해야 하는 규칙, 세부 사항 및 지침을 제공한다.
※ https://www.ecma-international.org/publications/files/ECMA-ST/Ecma-262.pdf
스크립트 언어 (Script Language)
독립된 시스템에서 작동하도록 설계된 응용 프로그램과 독립적인 프로그래밍 언어.
자바스크립트 (Javascript)
ECMAScript 사양(ECMAScript specification)을 준수하는 범용 스크립트 언어.
자바스크립트 엔진(Javascript Engine)
· 자바스크립트(Javascript)를 해석 및 실행하는 인터프리터(Interpreter).
※ 인터프리터(Interpreter) : 실행(runtime) 시점에서 코드를 Row 단위로 즉시 읽고 실행 (코드를 한 줄씩 읽고 실행)
· 파이어폭스 : SpiderMonkey
· 크롬, Node.js : V8
· 사파리 : Webkit
· 익스플로러, 엣지 : Charkra
자바스크립트 엔진(Javascript Engine)

·메모리 힙(Memory Heap) : 메모리 할당이 일어나는 곳(변수, 객체)
·콜 스택(Call Stack) : 코드 실행에 따라 호출 스택이 쌓이는 곳
+ 메모리 포스트 : https://woder.tistory.com/entry/STUDY-%EB%A9%94%EB%AA%A8%EB%A6%AC-RAM-Random-Access-Memory
[STUDY] 메모리 (RAM, Random Access Memory)
1. RAM(Random Access Memory) 이란 · 응용 프로그램 실행 중(runtime) 필요한 데이터를 저장하기 위한 단기 데이터 저장소. · 순차적으로 데이터에 접근하지 않고, 주소(address)를 통해 임의의 순서(random)..
woder.tistory.com
자바스크립트 삽입과 동작

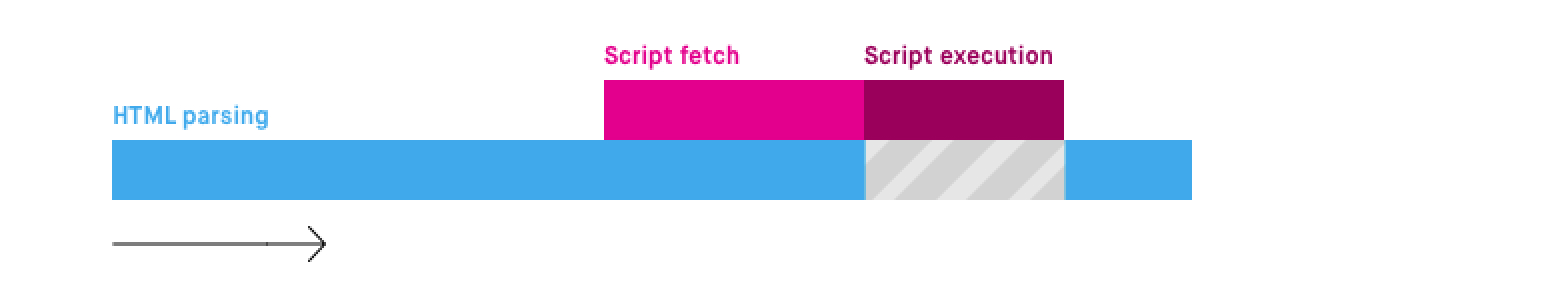
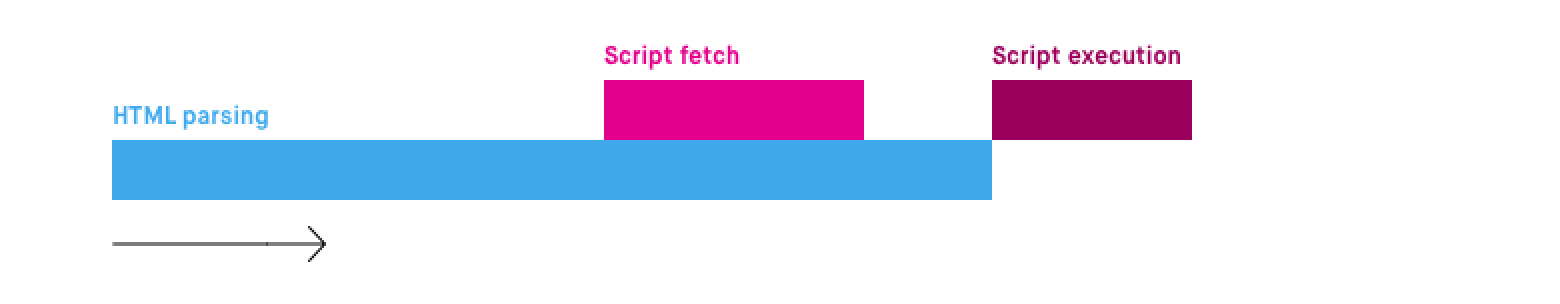
· 브라우저는 HTML 렌더링 중 자바스크립트를 만나면 렌더링을 멈추고 자바스크립트를 읽고 해석 하기 때문에 HTML 렌더링이 끝난 후 실행하기 위해 <Body /> 하단에 스크립트를 두는 것이 안정적이다.
· 스크립트 선언 async / defer
async : 외부 스크립트에만 사용, 스크립트를 다운로드 즉시 실행
<script async src="[*.js]" onload="[callbackFn in script]"></script>
defer : 스크립트를 비동기적으로 다운로드하고, 렌더링이 완료 된 후 스크립트를 실행
<script defer src="[*.js]" onload="[callbackFn in script]"></script>
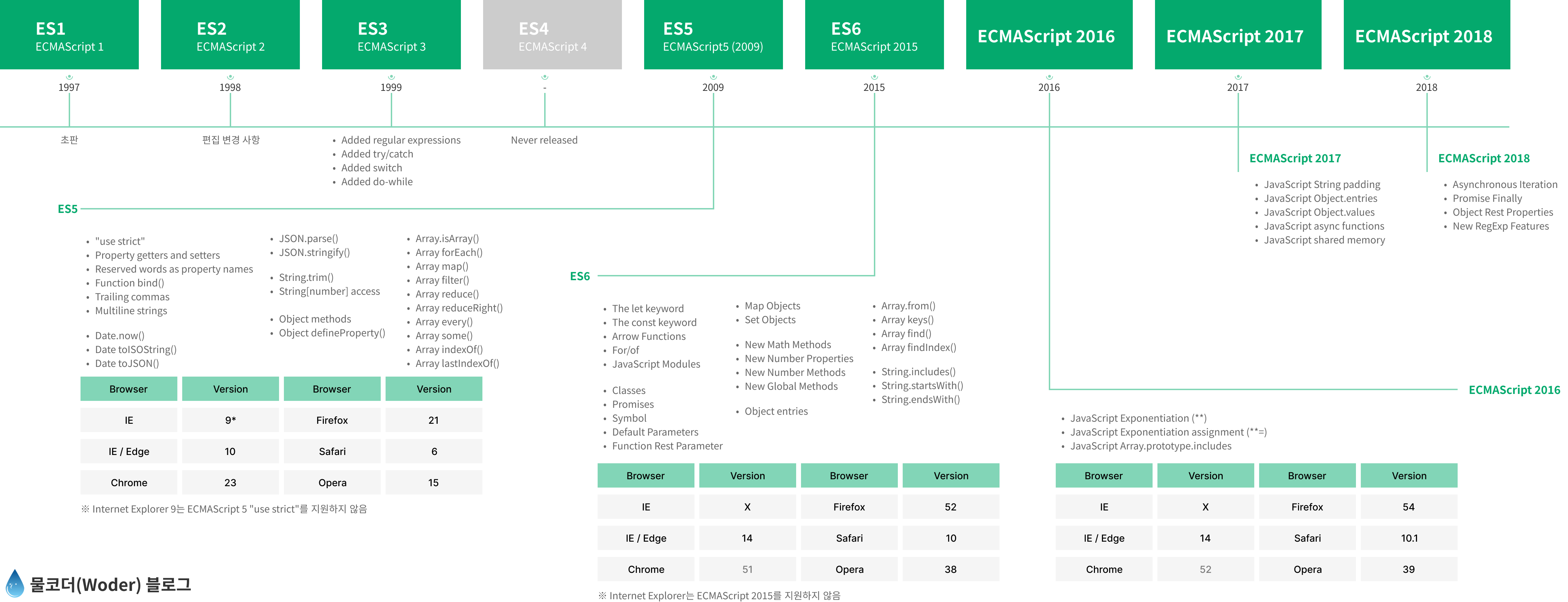
ECMA Script 버전
ECMA-242 기술 규격에 의해 정의 된 범용 스크립트 언어 (ECMAScript specification). ECMAScript 는 스크립트 언어가 준수해야 하는 규칙, 세부 사항 및 지침을 제공한다.
※ https://www.ecma-international.org/publications/files/ECMA-ST/Ecma-262.pdf

ES1 ECMAScript 1 (1997)
초판
ES2 ECMAScript 2 (1998)
편집 변경 사항
ES3 ECMAScript 3 (1999)
· Added regular expressions
· Added try/catch
· Added switch
· Added do-while
ES4 ECMAScript 4 (-)
Never released
ES5 ECMAScript 5 (2009)
· "use strict"
· Multiline strings
· Property getters and setters
· Reserved words as property names
· Function bind()
· Trailing commas
[STUDY] ECMAScript5 / ES5 (2009) :: Basic
01. ES5 / ECMAScript 5 (2009) 주요 기능(Features) : Basic · "use strict" · Reserved words as property names · Multiline strings · Trailing commas · Property getters and set..
woder.tistory.com
· String[number] access
· String.trim()
[STUDY] ECMAScript5 / ES5 (2009) :: String
01. ES5 / ECMAScript 5 (2009) :: String 주요 기능(Features) : JSON · JSON.parse() · JSON.stringify() JSON.parse() · JSON 문자열의 구문을 분석 후 Javascript 값 또는 객체를 생성하여 반환한다...
woder.tistory.com
· Array.isArray()
· Array forEach()
· Array map()
· Array filter()
· Array reduce()
· Array reduceRight()
· Array every()
· Array some()
· Array indexOf()
· Array lastIndexOf()
[STUDY] ECMAScript5 / ES5 (2009) :: Array
01. ES5 / ECMAScript 5 (2009) :: Array Array ※ https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array Array.isArray() · 인자가 배열(Array)인지 판별 및 결과(Boolean)을..
woder.tistory.com
· JSON.parse()
· JSON.stringify()
[STUDY] ECMAScript5 / ES5 (2009) :: JSON
01. ES5 / ECMAScript 5 (2009) :: JSON 주요 기능(Features) : JSON · JSON.parse() · JSON.stringify() JSON.parse() · JSON 문자열의 구문을 분석 후 Javascript 값 또는 객체를 생성하여 반환한다. rev..
woder.tistory.com
· Date.now()
· Date toISOString()
· Date toJSON()
[STUDY] ECMAScript5 / ES5 (2009) :: Date
01. ES5 / ECMAScript 5 (2009) :: Date Date · 1970년 1월 1일 UTC(협정 세계시) 자정과의 시간 차이를 밀리초로 나타내는 정수 값을 담는다. ※ 참조 : https://developer.mozilla.org/ko/docs/Web/Jav..
woder.tistory.com
· Object methods
https://woder.tistory.com/entry/STUDY-ECMAScript5-ES5-2009-Object
[STUDY] ECMAScript5 / ES5 (2009) :: Object
01. ES5 / ECMAScript 5 (2009) :: Object Object · Javascript 데이터 유형 중 하나로 다양한 키 모음 및 복잡한 속성들을 저장하는데 사용한다. ※ https://developer.mozilla.org/ko/docs/Web/JavaScript/Ref..
woder.tistory.com
[STUDY] ECMAScript5 / ES5 (2009)
[STUDY] ECMAScript5 / ES5 (2009)
01. ES5 / ECMAScript 5 (2009) Javascript 첫 번째 주요 개정판 ※ es5-shim.js : ~ IE8 등 구형 브라우저에서 ES5 사용가능하도록 하는 라이브러리 브라우저 별 지원 현황 (Support by B..
woder.tistory.com
ES6 ECMAScript 2015 (2015)
· The let keyword
· The const keyword
· Arrow Functions
· For/of
· Default Parameters
· Function Rest Parameter
· JavaScript Modules
· Classes
· Promises
· Symbol
· Object entries
· Map Objects
· Set Objects
· String.includes()
· String.startsWith()
· String.endsWith()
· Array.from()
· Array keys()
· Array find()
· Array findIndex()
· New Math Methods
· New Number Properties
· New Number Methods
· New Global Methods
ECMAScript 2016
· JavaScript Exponentiation (**)
· JavaScript Exponentiation assignment (**=)
· JavaScript Array.prototype.includes
ECMAScript 2017
· JavaScript String padding
· JavaScript Object.entries
· JavaScript Object.values
· JavaScript async functions
· JavaScript shared memory
ECMAScript 2018
· Asynchronous Iteration
· Promise Finally
· Object Rest Properties
· New RegExp Features
'Study' 카테고리의 다른 글
| [STUDY] ECMAScript5 / ES5 (2009) :: Basic (0) | 2022.05.27 |
|---|---|
| [STUDY] ECMAScript5 / ES5 (2009) (0) | 2022.05.27 |
| [STUDY] HTTPS (Hyper Text Transfer Protocol Secure) (0) | 2021.12.10 |
| [STUDY] HTTP (Hyper Text Transfer Protocol) (0) | 2021.12.10 |
| [STUDY] 브라우저 렌더링 (Browser Rendering) (0) | 2021.11.05 |




댓글