
01. ES5 / ECMAScript 5 (2009) :: Basic
주요 기능(Features) : Basic
· "use strict"
· Reserved words as property names
· Multiline strings
· Trailing commas
· Property getters and setters
· Function.prototype.bind()
"use strict"
· 암묵적인 느슨한 모드(sloppy mode)* 해제하고 엄격한 모드(Strict Mode)를 적용한다.
· 엄격한 모드에서 나타나는 Javascript 시멘틱스(sementics)*의 변경이 일어나는데, 대표적인 예로 기존에 허용(무시)되던 코드에서 오류를 발생시킴으로 Javascript 엔진의
최적화 작업에 도움이 된다.
* 시멘틱스(Sementics) : 언어의 의미. 즉 프로그램이 수행할 목적을 나타낸다.
※ 인터넷 익스플로러 9에서는 “use strict” 구문을 지원하지 않는다.
Example. 엄격한 모드 적용 (use strict mode)
// 전체 스크립트 엄격 모드 적용
'use strict';
var v = "Hi! I'm a strict mode script!";※ 전체 스크립트를 엄격한 모드로 적용하기 보다는 함수 단위로 엄격한 모드를 사용하여 결합하는 것이 확장성에서 용이하다.
// 함수 단위 엄격 모드 적용
// ※ 전체 스크립트를 엄격한 모드로 적용하기 보다는 함수 단위로 엄격한 모드를 사용하여 결합하는 것이 확장성에서 용이하다.
function strict() {
// 함수-레벨 strict mode 문법
'use strict';
function nested() { return "And so am I!"; }
return "Hi! I'm a strict mode function! " + nested();
}
function notStrict() { return "I'm not strict."; }
Reserved words as property names
· 예약어(Reserved words)를 속성의 이름으로 사용할 수 있다.
Example. 기본 예제
var obj = {
name: "John",
new: "yes" // 예약어인 'new' 를 속성의 이름으로 사용 할 수 있다.
}
Multiline Strings
· 문자열에서 백슬러시(\)로 끝난 경우 여러 줄에 대한 문자열(Multiline Strings)을 허용한다.
Example. 기본 예제
// 전체 스크립트 엄격 모드 적용
var str = "HELLO WORLD";
str[0]; // H
// String.prototype.charAt()
var str = "HELLO WORLD";
str.charAt(0); // H
Trailing commas
· 후행 쉼표(Trailing commas, Final commas)의 사용이 가능하다. 단 JSON 에서는 후행 쉼표를 허용하지 않는다.
Example. 기본 예제 - 배열(Array)
var arr = [ 1, 2, 3, ];
arr; // [1, 2, 3]
arr.length; // 3
// 후행 쉼표는 마지막 일 경우에만 적용이 된다.
var arr2 = [ 1, 2, 3, , , ];
arr.length; // 5
브라우저 호환성
※ 참조 : https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Trailing_commas

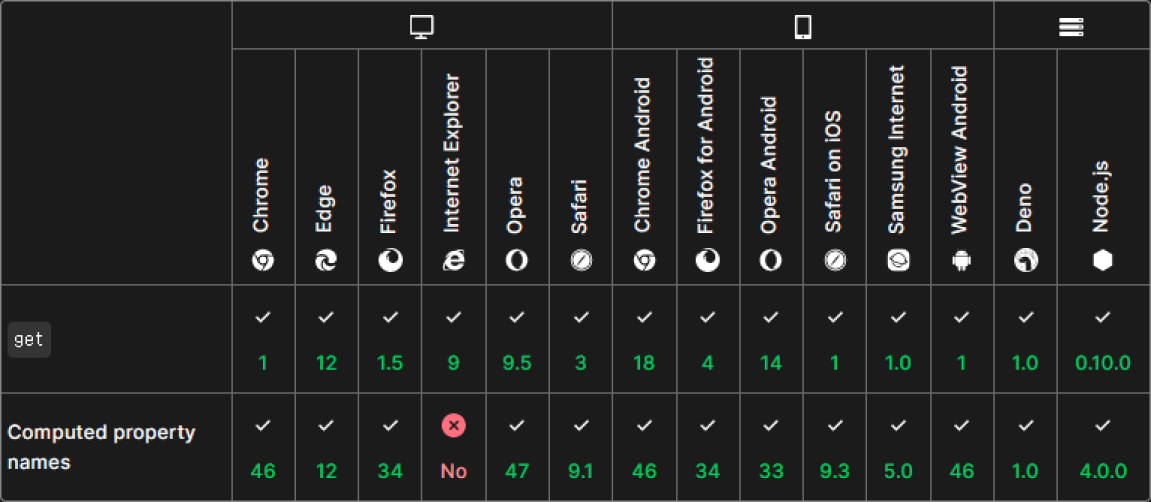
Property Getters (접근자)
· 접근자(getter)에서의 get 구문은 객체의 속성에 접근 시 호출할 함수를 바인딩한다.
{ get prop() { ... } }
prop
함수를 바인딩할 속성의 이름
{get [expression]() { ... } }
expression
함수를 바인딩할 속성의 이름
Example. 기본 예제 1
var obj = {
log: ['a', 'b', 'c'],
get latest() {
if (this.log.length === 0) return undefined;
return this.log[this.log.length - 1];
}
};
console.log(obj.latest); // "c"
// 객체 리터럴에서 같은 키로 다수의 접근자를 바인딩할 수 없다.
{ get x() { }, get x() { } } // Error!
// 객체 리터럴에서 접근자는 데이터 속성과 같은 키를 사용할 수 없다.
{ x: ..., get x() { } } // Error!Example. 기본 예제 2
var obj = {
log: ['example','test'],
get latest() {
if (this.log.length === 0) return undefined;
return this.log[this.log.length - 1];
}
}
console.log(obj.latest); // "test"
// delete 연산자로 접근자 제거하기
delete obj.latest;
// Object.defineProperty()를 이용해 이미 존재하는 객체에 접근자 정의
var o = {a: 0};
Object.defineProperty(o, 'b', { get: function() { return this.a + 1; } });
console.log(o.b) // 접근자 실행, a + 1 반환 (0 + 1 = 1)Example. 기본 예제 3 - 정의된 속성 이름 사용하기
var expr = 'foo';
var obj = {
// expr 을 적용
get [expr]() {
return 'bar';
}
};
console.log(obj.foo); // "bar"Example. 기본 예제 4 - 정적 접근자 정의하기
class MyConstants {
// 정적 접근자(static getter)
static get foo() {
return 'foo';
}
}
console.log(MyConstants.foo); // 'foo'
MyConstants.foo = 'bar';
console.log(MyConstants.foo); // 'foo', 정적 접근자의 값 변경 불가똑똑한(Smart) / 느긋한(Lazy) 접근자
접근자(getter)를 사용하면 객체의 속성을 정의하되 접근하기 전까지 속성의 값을 계산하지 않도록 계산 비용을 미루는 것이 가능하다.
속성 값의 계산을 느긋(lazy)하게 만들고(미루고), 추가 접근에 사용할 수 있도록 캐시에 저장하는 추가 최적화 기법은 똑똑한(smart) 또는 메모화 접근자라고 한다. 똑똑한 접근자
속성의 값은 접근자를 처음 호출할 때 계산하는 동시에 캐시에 저장되고, 속성에 추가 접근 시 캐시에서 값을 즉시 반환하므로 다시 계산하는 일을 줄이게 된다.
· 값의 계산 비용이 큰 경우 (RAM 또는 CPU 시간을 많이 소모하거나 워커 스레드(worker Thread)를 생성 및 원격 파일을 불러오는 등)
· 값이 즉시 필요하지 않은 경우
· 절대 바뀌지 않는 값이거나 다시 계산해서는 안되는 값
※ 변경할 수 있는 값에는 똑똑한 접근자를 사용하면 안된다.
Example. 똑똑한 접근자 예제
{
get notifier() {
// 속성에 접근하는 순간 해당 속성을 객체에서 제거
delete this.notifier;
// 제거 후 같은 이름의 속성을 객체에 추가 및 반환
return this.notifier = document.getElementById("bookmarked-notification-anchor");
}
}
브라우저 호환성
※ 참조 : https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Functions/get

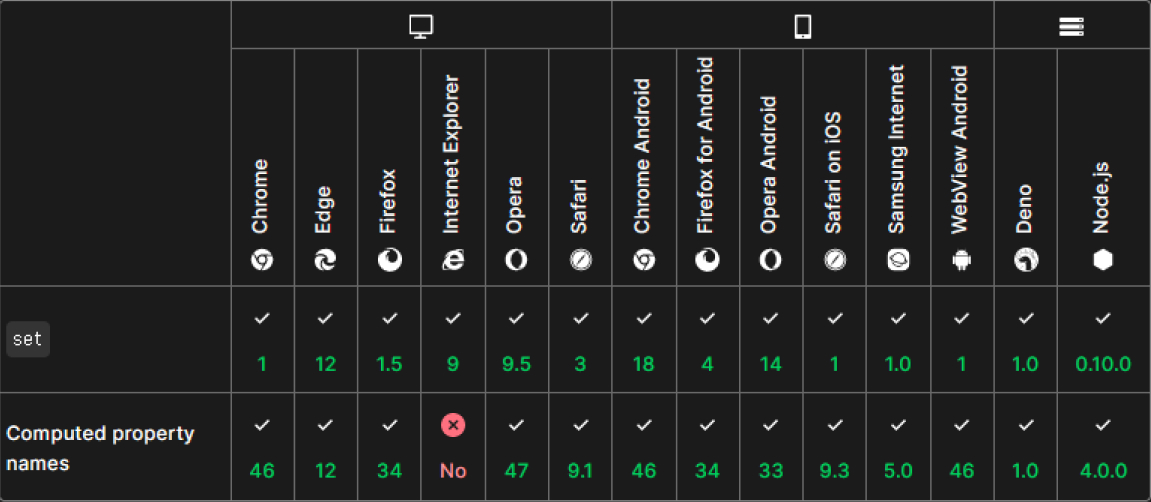
Property Setters (설정자)
· 설정자(Setter)에서의 set 구문은 객체의 속성에 할당을 시도할 때 호출할 함수를 바인딩한다.
{ set prop(val) { ... } }
prop
함수를 바인딩할 속성의 이름
{ set [expression](val) { ... } }
expression
함수를 바인딩할 속성의 이름
Example. 기본 예제
const language = {
set current(name) {
this.log.push(name);
},
log: []
};
language.current = 'EN';
language.current = 'FA';
console.log(language.log); // Array ["EN", "FA"]
// 객체 리터럴에서 같은 키로 다수의 설정자를 바인딩할 수 없다.
{ set x() { }, set x() { } } // Error!
// 객체 리터럴에서 설정자는 데이터 속성과 같은 키를 사용할 수 없다.
{ x: ..., set x() { } } // Error!브라우저 호환성
※ 참조 : https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Functions/set

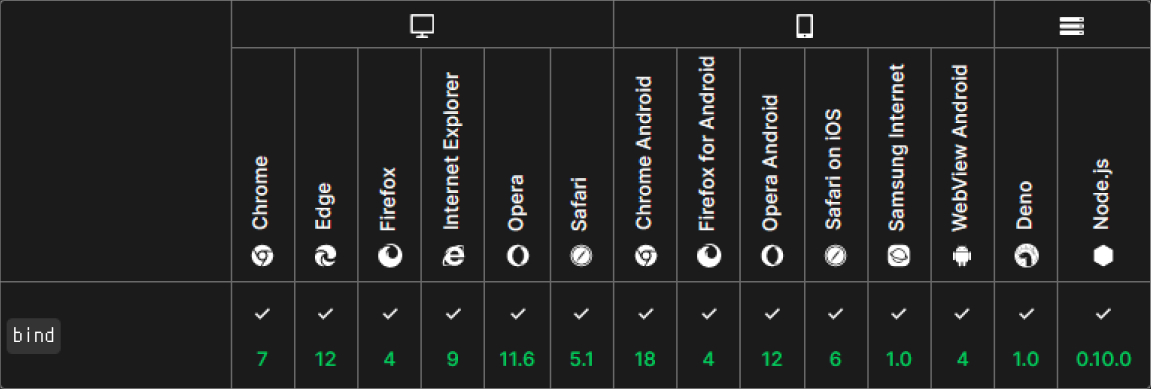
Function.prototype.bind()
· 함수에서 bind() 메소드를 호출하여 새로운 함수를 생성하고, 지정한 this 값 및 초기 인수를 사용하여 변경한 원본 함수의 복제본을 반환한다.
func.bind( thisArg [, arg1 [, arg2[, ...]]] )
thisArg
bind() 메소드가 대상 함수의 this 에 전달하는 값. bind ()를 new 연산자로 생성한 경우 무시된다.
arg1, arg2, ...
bind() 메소드가 대상 함수의 this 에 전달하는 값. bind ()를 new 연산자로 생성한 경우 무시된다.
Example. 기본 예제
const module = {
x: 42,
getX: function() {
return this.x;
}
};
const unboundGetX = module.getX;
// The function gets invoked at the global scope
console.log(unboundGetX()); // undefined
const boundGetX = unboundGetX.bind(module);
console.log(boundGetX()); // 42Example. 바인딩된 함수 생성
this.x = 9;
var module = {
x: 81,
getX: function() { return this.x; }
};
module.getX(); // 81
var retrieveX = module.getX;
retrieveX(); // 9, 함수가 전역 스코프(global scope)에서 호출됐음
// module과 바인딩된 'this'가 있는 새로운 함수 생성
var boundGetX = retrieveX.bind(module);
boundGetX(); // 81Example. 부분 적용 함수
function list() {
return Array.prototype.slice.call(arguments);
}
var list1 = list(1, 2, 3); // [1, 2, 3]
// 선행될 인수를 설정하여 함수를 생성
var leadingThirtysevenList = list.bind(null, 37);
var list2 = leadingThirtysevenList(); // [37]
var list3 = leadingThirtysevenList(1, 2, 3); // [37, 1, 2, 3]
function addArguments(arg1, arg2) {
return arg1 + arg2
}
var result1 = addArguments(1, 2); // 3
// 첫 번째 인수를 지정하여 함수를 생성
var addThirtySeven = addArguments.bind(null, 37);
var result2 = addThirtySeven(5); // 37 + 5 = 42
// 두 번째 인수는 무시
var result3 = addThirtySeven(5, 10); // 37 + 5 = 42브라우저 호환성
※ 참조(+ Poliyfill) : https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Function/bind

[STUDY] ECMAScript - 연혁(버전) 및 정리
[STUDY] ECMAScript - 연혁(버전) 및 정리
ECMAScript 연혁(버전) 및 정리 + 웹 경력이 4~5년이지만, 종종 크로스브라우징(IE)을 할때마다 자바스크립트 함수 또는 키워드가 헷갈리는데, jQuery로 쓰면 말끔히 해결되지만. 작년부터 바닐라 스크
woder.tistory.com
[STUDY] ECMAScript5 / ES5 (2009)
[STUDY] ECMAScript5 / ES5 (2009)
01. ES5 / ECMAScript 5 (2009) Javascript 첫 번째 주요 개정판 ※ es5-shim.js : ~ IE8 등 구형 브라우저에서 ES5 사용가능하도록 하는 라이브러리 브라우저 별 지원 현황 (Support by B..
woder.tistory.com
'Study' 카테고리의 다른 글
| [STUDY] ECMAScript5 / ES5 (2009) :: JSON (0) | 2022.05.27 |
|---|---|
| [STUDY] ECMAScript5 / ES5 (2009) :: String (0) | 2022.05.27 |
| [STUDY] ECMAScript5 / ES5 (2009) (0) | 2022.05.27 |
| [STUDY] ECMAScript - 연혁(버전) 및 정리 (0) | 2022.05.22 |
| [STUDY] HTTPS (Hyper Text Transfer Protocol Secure) (0) | 2021.12.10 |




댓글