
01. ES5 / ECMAScript 5 (2009) :: String
주요 기능(Features) : JSON
· JSON.parse()
· JSON.stringify()
JSON.parse()
· JSON 문자열의 구문을 분석 후 Javascript 값 또는 객체를 생성하여 반환한다. reviver 함수를 인수로 전달할 경우 반환 전 결과를 변경할 수 있다.
JSON.parse(text [, reviver])
text
Javascript 값 또는 객체로 변환할 JSON 문자열(String)
reviver
함수를 인수로 전달할 경우 반환 결과를 변환한다.
Example. 기본 예제
const json = '{"result":true, "count":42}';
const obj = JSON.parse(json);
console.log(obj.count); // 42
console.log(obj.result); // true
// 그외 예제
JSON.parse('{}'); // {}
JSON.parse('true'); // true
JSON.parse('"foo"'); // "foo"
JSON.parse('[1, 5, "false"]'); // [1, 5, "false"]
JSON.parse('null'); // null
Example. reviver 매개변수
· 분석한 값과 모든 속성을 각각 reviver에 전달하여 분석한 값을 반환하기 전에 변환한다.
· reviver 에서의 this 는 분석한 값으로 바인딩되고, 속성 이름(key)과 값(value)를 인자로 전달 받는다.
· reviver 함수가 실패한다면 최정 결과에서 제외(undefined 또는 반환하지 않는다)한다.
var data1 = JSON.parse('{"p": 5}', (key, value) =>
typeof value === 'number'
? value * 2 // 숫자라면 2배
: value // 나머진 그대로
);
data1; // { p: 10 }
var data2 = JSON.parse('{"1": 1, "2": 2, "3": {"4": 4, "5": {"6": 6}}}', (key, value) => {
console.log(key); // 현재 속성명 출력, 마지막은 빈 문자열("")
return value; // 변환하지 않고 그대로 반환
});
data2; // 1, 2, 4, 6, 5, 3, ""
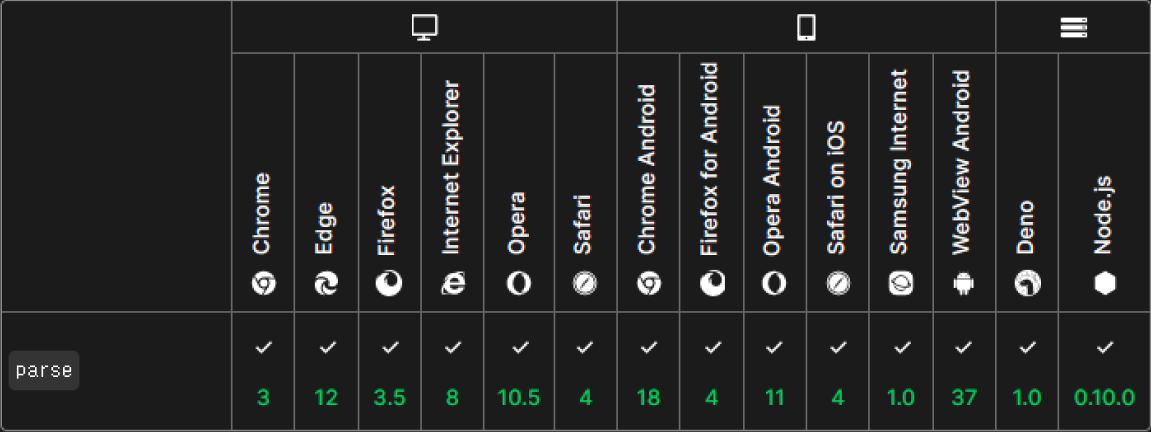
브라우저 호환성
※ 참조 : https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/JSON/parse

JSON.stringify()
· Javascript 값 또는 객체를 JSON 문자열로 변환하여 반환한다.replacer 함수로 전달할 경우 반환 전 값을 변형 할 수 있고 배열로 전달할 경우 지정한 속성만 결과에 포함한다.
JSON.stringify(value[, replacer[, space]])
text
JSON문자열로 변환할 Javascript 값 또는 객체 등 값
replacer
JSON문자열화 동작 방식을 변경하는 함수 혹은 JSON 문자열에 포함될 객체의 속성들을 선택하기 위한 화이트 리스트로 쓰이는 String, Number 로 구성된 배열로, 이 값이 null 또는 인자로 제공되지 않을 경우 객체의 모든 속성들이 JSON문자열 결과에 포함된다.
space
JSON문자열의 가독성을 목적으로 출력에 공백(space)를 삽입하는데 사용되는 String, Number 객체. (최대 10)
· String 일 경우 해당 값이 공백으로 사용
· Number 일 경우 공백의 수로 사용
Example. 기본 예제
console.log(JSON.stringify({ x: 5, y: 6 })); // expected output: "{"x":5,"y":6}"
console.log(JSON.stringify([new Number(3), new String('false'), new Boolean(false)])); // expected output: "[3,"false",false]"
console.log(JSON.stringify({ x: [10, undefined, function(){}, Symbol('')] })); // expected output: "{"x":[10,null,null,null]}"
console.log(JSON.stringify(new Date(2006, 0, 2, 15, 4, 5))); // ""2006-01-02T15:04:05.000Z""
· 배열이 아닌 객체의 속성들은 특정한 순서에 따라 문자열화 되는 것을 보장하지 않는 것 처럼 순서에 의존하지 않는다.
· Boolean, Number, String 객체들은 문자열화 될 때 전통적인 변환 의미에 따라 연관된 기본형(primitive) 값으로 변환된다.
· undefined, 함수, 심볼(symbol)은 변환 시 생략되거나 null로 변환된다.
· 심볼(symbol)을 키로 가지는 속성들은 replacer 함수를 사용해도 무시된다.
· 열거 불가능한 속성들은 무시된다.
JSON.stringify({}); // '{}'
JSON.stringify(true); // 'true'
JSON.stringify('foo'); // '"foo"'
JSON.stringify([1, 'false', false]); // '[1,"false",false]'
JSON.stringify({ x: 5 }); // '{"x":5}'
JSON.stringify(new Date(2006, 0, 2, 15, 4, 5)); // '"2006-01-02T15:04:05.000Z"'
JSON.stringify({ x: 5, y: 6 }); // '{"x":5,"y":6}' or '{"y":6,"x":5}'
JSON.stringify([new Number(1), new String('false'), new Boolean(false)]); // '[1,"false",false]'
// Symbols:
JSON.stringify({ x: undefined, y: Object, z: Symbol('') }); // '{}'
JSON.stringify({ [Symbol('foo')]: 'foo' }); // '{}'
JSON.stringify({ [Symbol.for('foo')]: 'foo' }, [Symbol.for('foo')]); // '{}'
JSON.stringify({ [Symbol.for('foo')]: 'foo' }, function(k, v) {
if (typeof k === 'symbol') {
return 'a symbol';
}
});
// '{}'
// Non-enumerable properties:
JSON.stringify( Object.create(null, { x: { value: 'x', enumerable: false }, y: { value: 'y', enumerable: true } }) ); // '{"y":"y"}'
Example. reviver 매개변수
replacer 함수일 때 this 는 분석한 값으로 바인딩되고, 속성 이름(key)과 값(value)를 인자로 전달 받는다.
· Number, String, Boolean 을 반환하면 그것이 JSON 문자열에 추가될 때 속성의 값 그대로 사용된다.
· 다른 객체를 반환하면 객체는 replacer 함수를 각각의 속성에 대해 호출하며 순환적으로 JSON 문자열로 변환된다.
· undefined를 반환하면 그 속성은 JSON 문자열 결과에 포함되지 않는다. (null로 변환)
// replacer 함수에 대한 예제
function replacer(key, value) {
if (typeof value === "string") return undefined;
return value;
}
var foo = {foundation: "Mozilla", model: "box", week: 45, transport: "car", month: 7};
var jsonString = JSON.stringify(foo, replacer); // {"week":45,"month":7}
// replacer 배열에 대한 예제
JSON.stringify(foo, ['week', 'month']); // '{"week":45,"month":7}', 단지 "week" 와 "month" 속성을 포함한다
Example. space 매개변수
JSON.stringify({ a: 2 }, null, ' ');
// '{
// "a": 2
// }'
브라우저 호환성
※ 참조 : https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/JSON/stringify

[STUDY] ECMAScript - 연혁(버전) 및 정리
[STUDY] ECMAScript - 연혁(버전) 및 정리
ECMAScript 연혁(버전) 및 정리 + 웹 경력이 4~5년이지만, 종종 크로스브라우징(IE)을 할때마다 자바스크립트 함수 또는 키워드가 헷갈리는데, jQuery로 쓰면 말끔히 해결되지만. 작년부터 바닐라 스크
woder.tistory.com
[STUDY] ECMAScript5 / ES5 (2009)
[STUDY] ECMAScript5 / ES5 (2009)
01. ES5 / ECMAScript 5 (2009) Javascript 첫 번째 주요 개정판 ※ es5-shim.js : ~ IE8 등 구형 브라우저에서 ES5 사용가능하도록 하는 라이브러리 브라우저 별 지원 현황 (Support by B..
woder.tistory.com
'Study' 카테고리의 다른 글
| [STUDY] ECMAScript5 / ES5 (2009) :: Date (0) | 2022.05.28 |
|---|---|
| [STUDY] ECMAScript5 / ES5 (2009) :: JSON (0) | 2022.05.27 |
| [STUDY] ECMAScript5 / ES5 (2009) :: Basic (0) | 2022.05.27 |
| [STUDY] ECMAScript5 / ES5 (2009) (0) | 2022.05.27 |
| [STUDY] ECMAScript - 연혁(버전) 및 정리 (0) | 2022.05.22 |




댓글