
[UX/UI] 웹 UX / UI 디자인 가이드 라인(Guide Line)
반응형 웹 그리드 (Responsive Web Grid) 2
[UX/UI] 웹 UX / UI 디자인 가이드 라인(Guide Line) - 반응형 웹 그리드 (Responsive Web Grid) 2
8 픽셀 그리드 (8 pixel grid)
※ 출처 : https://uxdesign.cc/responsive-layout-grid-guide-for-designers-c3ba7d161bdf
레이아웃 정의 (Layout Definition)
이미지 / 텍스트 / 컴포넌트 등을 화면에 배치하는 것을 의미한다.
레이아웃(Layout) 의 원칙(principles)
· 균형(Balanced) : 그리드(Grid) 사용하여 시각적 요소를 정렬
· 반응형(Responsive) : 화면 크기에 따라 시각적 요소를 배열
· 표준화(Standardised) : 공간적으로 구성된 표준화된 요소(standardised elements)를 사용
레이아웃 기초 (Layout Fundamentals)
+ 이전 포스트 - 열(Column) 거터(Gutter) 여백(Margin)
수평 레이아웃 (Horizontal Layout)
모바일에서는 4열(column) 레이아웃(layout), 표준 화면(태블릿 및 데스크톱)에서는 12열 레이아웃을 사용
※ 머터리얼 디자인 가이드(Material Design Guide)에서는 모바일에서는 4열, 태블릿에서는 8열, 노트북 및 데스크톱에서는 12열로 세분화를 권장

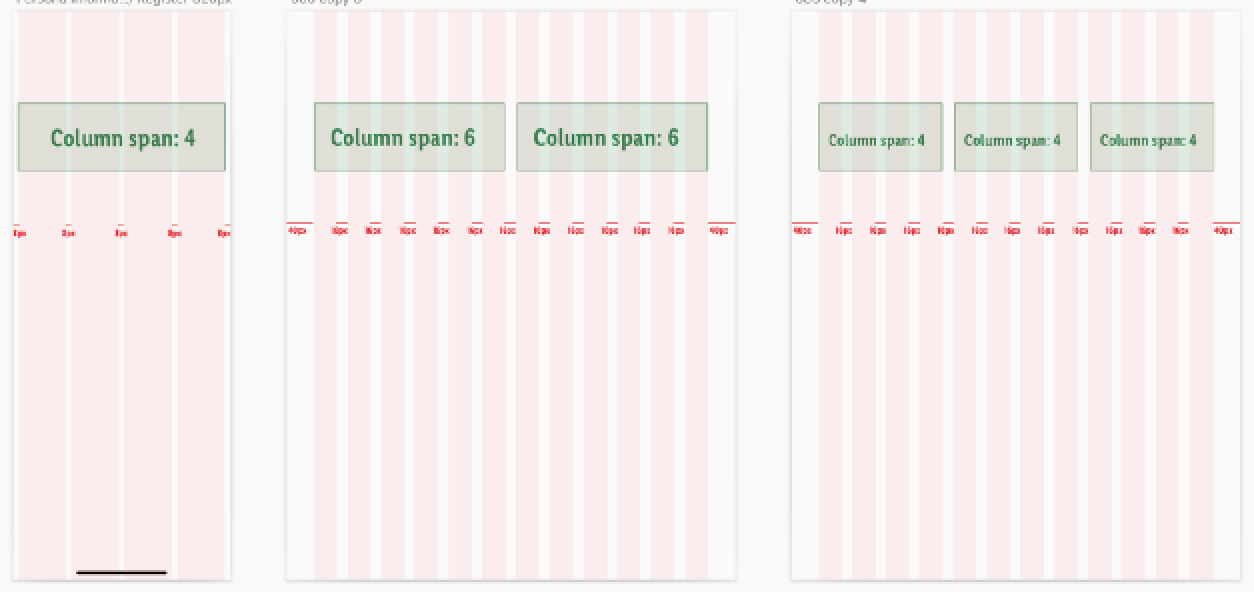
1. 스패닝 열 레이아웃 (Spanning Column layout)
모든 열(column)을 그룹화 하여 ‘열 범위(column spans)’ 그룹을 만들어 사용
※ 화면 크기가 변경될 경우 컨텐츠의 크기도 조정

· 모바일 열 범위 (Mobile Column Span Of 4/4) : 4열 전체를 1개의 그룹으로 사용
· 데스크톱 열 범위 (Desktop Column Span Of 6/12) : 각각 6열씩 2개 그룹으로 사용
· 데스크톱 열 범위 (Desktop Column Span Of 4/12) : 각각 4열씩 3개의 그룹으로 사용
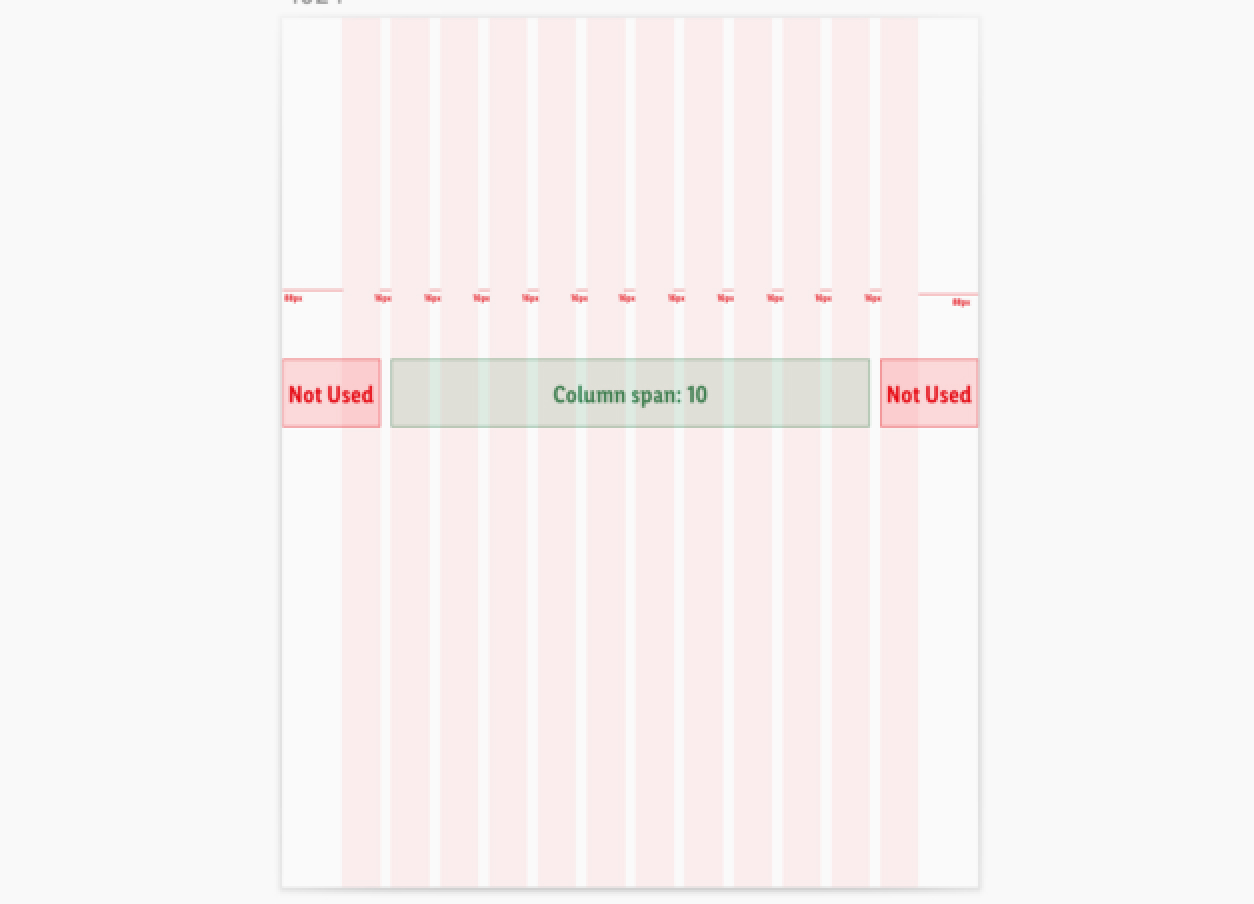
2. 오프셋 레이아웃 (Offset layout)
페이지 컨텐츠에 따라 12열을 모두 사용하거나 또는 예제 처럼 양쪽 2열을 사용하지 않는 열 범위(10열) 를 정할 수 있다.

수평 레이아웃 유형 (Horizontal Layout Types)
유동 (Fluid)
유동 그리드(Fluid Grid)는 여백(Margin)을 제외한 화면 전체를 100% 사용
※ 유동 그리드(Fluid Grid)는 일반적으로 화면 너비(Width) 320px ~ 1440px 까지에서 사용

고정 (Fixed)
고정 그리드(Fixed Grid)는 컨텐츠 영역의 최대 너비(context max width)로 제한하여 대형 및 고화질 화면에서 페이지 컨텐츠의 가독성을 최대화
※ 고정 그리드(Fixed Grid)는 1440px 보다 큰 화면에서 1264px를 사용
※ 머터리얼 디자인 가이드(Material Design Guide)에서는 ‘body’ 의 크기를 1040px를 권장

레이아웃 중단점 (Layout Breakpoints)
| Breakpoint | Screen Size | Columns | Gutter | Margin | Body |
| XS | 0 ~ 359px | 4 | 8px | 8px Fixed | Fluid |
| S | 360 ~ 654px | 4 | 8px | 16px Fixed | Fluid |
| M | 655 ~ 1023px | 12 | 16px | 40px Fixed | Fluid |
| L | 1024 ~ 1279px | 12 | 16px | 88px Fixed | Fluid |
| XL | 1280 ~ 1440px | 12 | 16px | 88px Fixed | Fluid |
| XXL | 1440px + | 12 | 16px | Fluid | 1264px fixed |
※ 디자이너가 아닌 디자인 까막눈(?) 프로그래머 입장에서 작성한 포스트 입니다.
※ 검색을 통해 강좌 및 가이드 등을 보면 디자이너 마다 거터(Gutter)를 10px 단위로 잡는 경우도 있고, 열(Column)의 너비(Width)를 기준으로 하는 경우가 많이 있는 것을 보면 반응형 레이아웃 그리드(Responsive Layout Grid)의 중단점(Breakpoints)은 편의성 또는 각자의 표준화 등 스타일에 따라 정해지는 것 같다.
※ 실제로 여백(Margin)이 없이 전체 화면을 사용하는 사례도 있다.
같이 보면 좋은 포스트
[UX/UI] 웹 UX / UI 디자인 가이드 라인(Guide Line) - 반응형 웹 그리드 (Responsive Web Grid) 1
[UX/UI] 웹 UX / UI 디자인 가이드 라인(Guide Line) - 반응형 웹 그리드 (Responsive Web Grid) 1
웹 UX / UI 디자인 가이드 라인(Guide Line) 반응형 웹 그리드 (Responsive Web Grid) 머터리얼 디자인 가이드(Material Design Guide) 머터리얼 디자인(Material Design) 이란 ? · 플랫 디자인(Flat De..
woder.tistory.com
[UX/UI] 웹 UX / UI 디자인 가이드 라인(Guide Line) - 반응형 웹 그리드 (Responsive Web Grid) 3
[UX/UI] 웹 UX / UI 디자인 가이드 라인(Guide Line) - 반응형 웹 그리드 (Responsive Web Grid) 3
[UX/UI] 웹 UX / UI 디자인 가이드 라인(Guide Line) 반응형 웹 그리드 (Responsive Web Grid) 3 웹 사이트 레이아웃 그리드 가이드 (Website Layout Grid Guide, Material Design Guide) - 3 머터리얼 디자인 가..
woder.tistory.com
참고 사이트
8픽셀 그리드 참조 기사
https://uxdesign.cc/responsive-layout-grid-guide-for-designers-c3ba7d161bdf
Responsive layout grid guide for designers
Start your UI project learning how to build a responsive layout grid on Sketch or Figma for your responsive websites.
uxdesign.cc
그리드 계산기 (Grid Calculator)
· 원하는 컨텐츠의 너비(Width)를 설정하고 여백과 거터(Margin, Gutter) 등을 설정하여 유효성을 확인하는 사이트
http://gridcalculator.dk/#/360/4/20/20



댓글