
웹 UX / UI 디자인 가이드 라인(Guide Line)
반응형 웹 그리드 (Responsive Web Grid)
머터리얼 디자인 가이드(Material Design Guide)
머터리얼 디자인(Material Design) 이란 ?
· 플랫 디자인(Flat Desing)을 기반으로 한 구글의 디자인 지침서.
※ 플랫 디자인(Flat Desing)은 색상과 레이아웃을 통한 2차원 디자인 방식을 의미
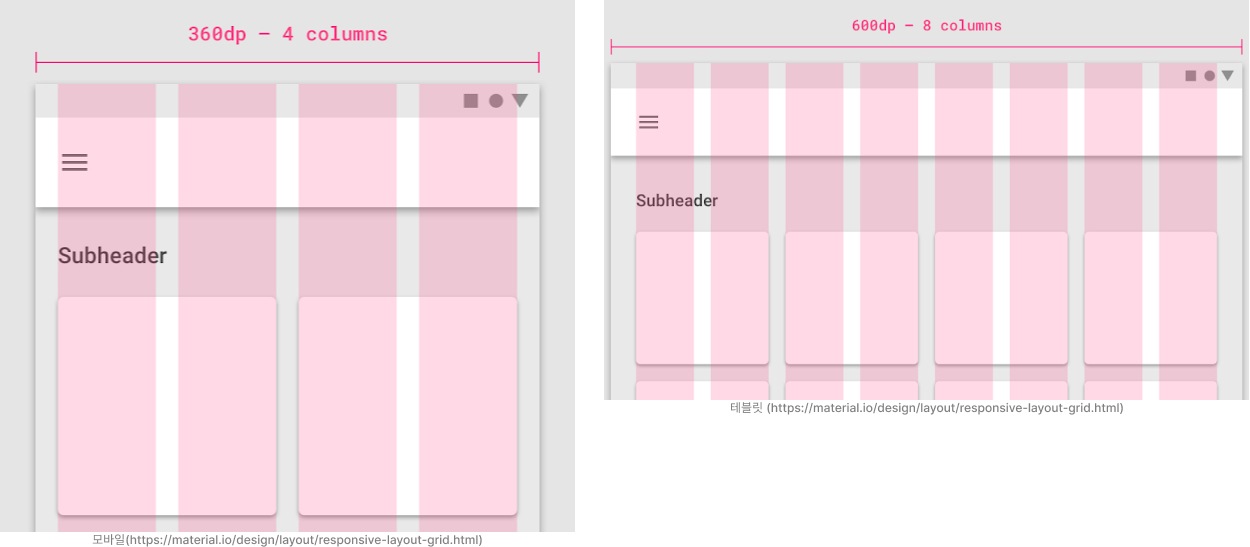
반응형 레이아웃 그리드(Responsive layout grid)
· 화면 크기와 방향에 맞게 조정되어 레이아웃(Layout)의 일관성을 보장
※ 열(Column), 여백(Margin), 거터(Gutter)로 구성
※ 참조 : https://material.io/design/layout/responsive-layout-grid.html
열(Column)
· 컨텐츠(Contents)의 배치 영역
· 반응형 레이아웃(Responsive layout)에서 열(Column)의 너비(Width)는 고정 값이 아닌 백분율로 정의

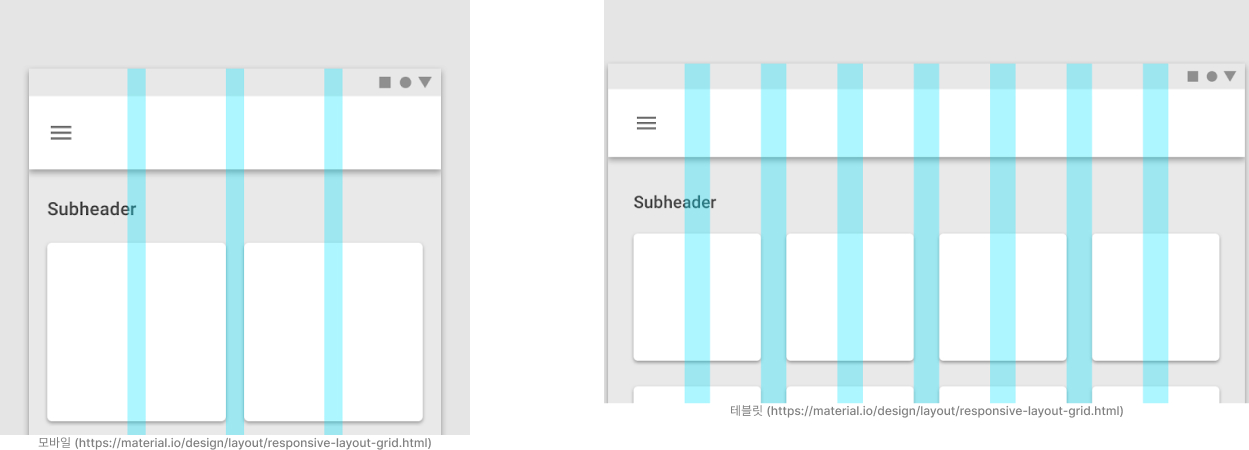
여백 (거터, Gutter)
· 거터(Gutter)는 컨텐츠(Contents) 구분하는데 도움을 주는 열(Column) 간의 간격
· 거터는 각 중단점 범위(Breakpoint range) 내에서 고정된 값으로 정의

· 거터가 작을 수록 컨텐츠는 서로 밀접한 관계로 인식이 되고, 반대로 거터가 클 수록 컨테츠는 각각의 개별 개체로 인식 (앨범)
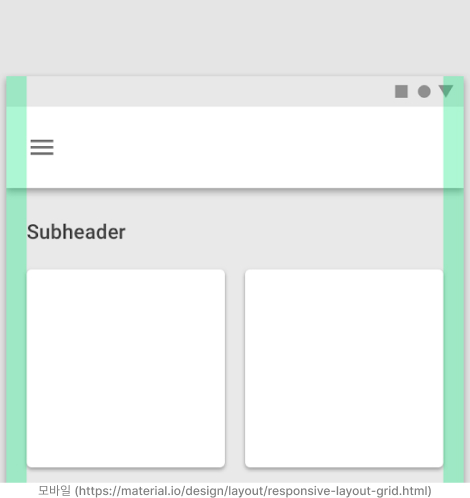
여백 (Margin)
· 컨텐츠(Contents)와 화면의 좌우 가장자리 사이의 간격

중단점 (Breakpoint)
· 특정 레이아웃 요구 사항에 따라 결정되는 화면 크기의 임계 값.
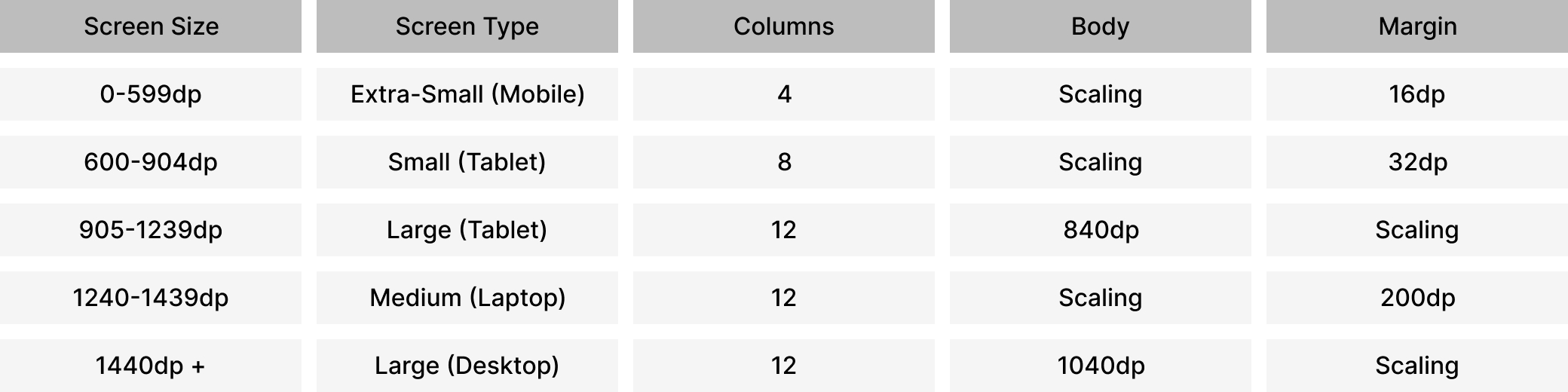
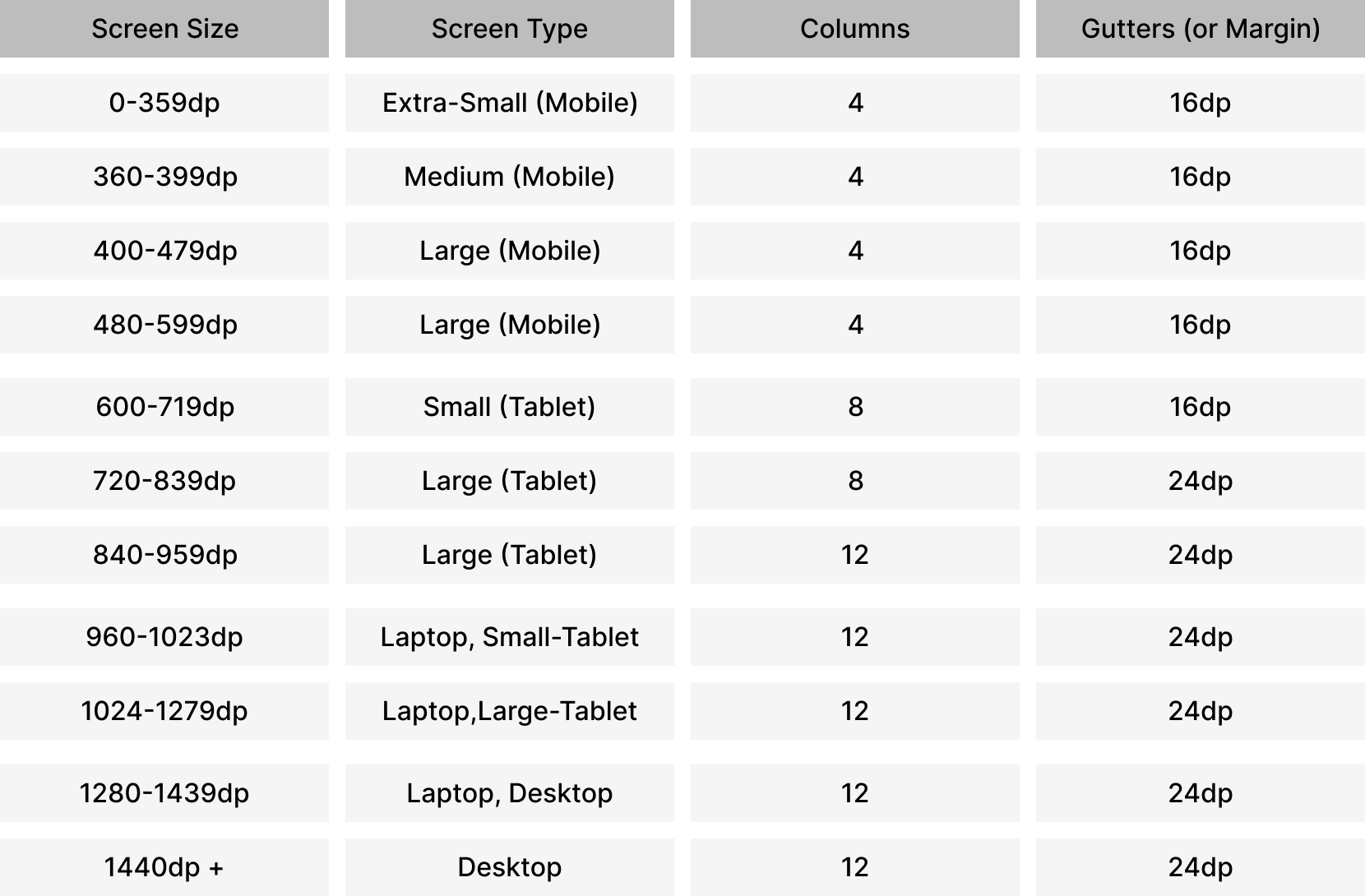
· Material Design 에서는 4열, 8열, 12열 그리드 기반으로 반응형 레이아웃(Responsive layout)을 일반적으로 사용

웹 사이트 레이아웃 그리드 가이드 (Website Layout Grid Guide, Material Design Guide)
※ 반응형 화면(screen) 해상도를 위해 여백(margin)과 거터(gutter)는 8px 단위(8px, 16px ...)로 설정 (2022년 기준)

※ 디자이너가 아닌 디자인 까막눈(?) 프로그래머 입장에서 작성한 포스트 입니다.
같이 보면 좋은 포스트
[UX/UI] 웹 UX / UI 디자인 가이드 라인(Guide Line) - 반응형 웹 그리드 (Responsive Web Grid) 2
[UX/UI] 웹 UX / UI 디자인 가이드 라인(Guide Line) - 반응형 웹 그리드 (Responsive Web Grid) 1
웹 UX / UI 디자인 가이드 라인(Guide Line) 반응형 웹 그리드 (Responsive Web Grid) 머터리얼 디자인 가이드(Material Design Guide) 머터리얼 디자인(Material Design) 이란 ? · 플랫 디자인(Flat De..
woder.tistory.com
[UX/UI] 웹 UX / UI 디자인 가이드 라인(Guide Line) - 반응형 웹 그리드 (Responsive Web Grid) 3
[UX/UI] 웹 UX / UI 디자인 가이드 라인(Guide Line) - 반응형 웹 그리드 (Responsive Web Grid) 3
[UX/UI] 웹 UX / UI 디자인 가이드 라인(Guide Line) 반응형 웹 그리드 (Responsive Web Grid) 3 웹 사이트 레이아웃 그리드 가이드 (Website Layout Grid Guide, Material Design Guide) - 3 머터리얼 디자인 가..
woder.tistory.com



댓글