
[UX/UI] 웹 UX / UI 디자인 가이드 라인(Guide Line)
반응형 웹 그리드 (Responsive Web Grid) 3
웹 사이트 레이아웃 그리드 가이드 (Website Layout Grid Guide, Material Design Guide) - 3
머터리얼 디자인 가이드(Material Design Guide) / 8 픽셀 그리드(8 Pixel Grid) 등 레이아웃 그리드(Layout Grid)
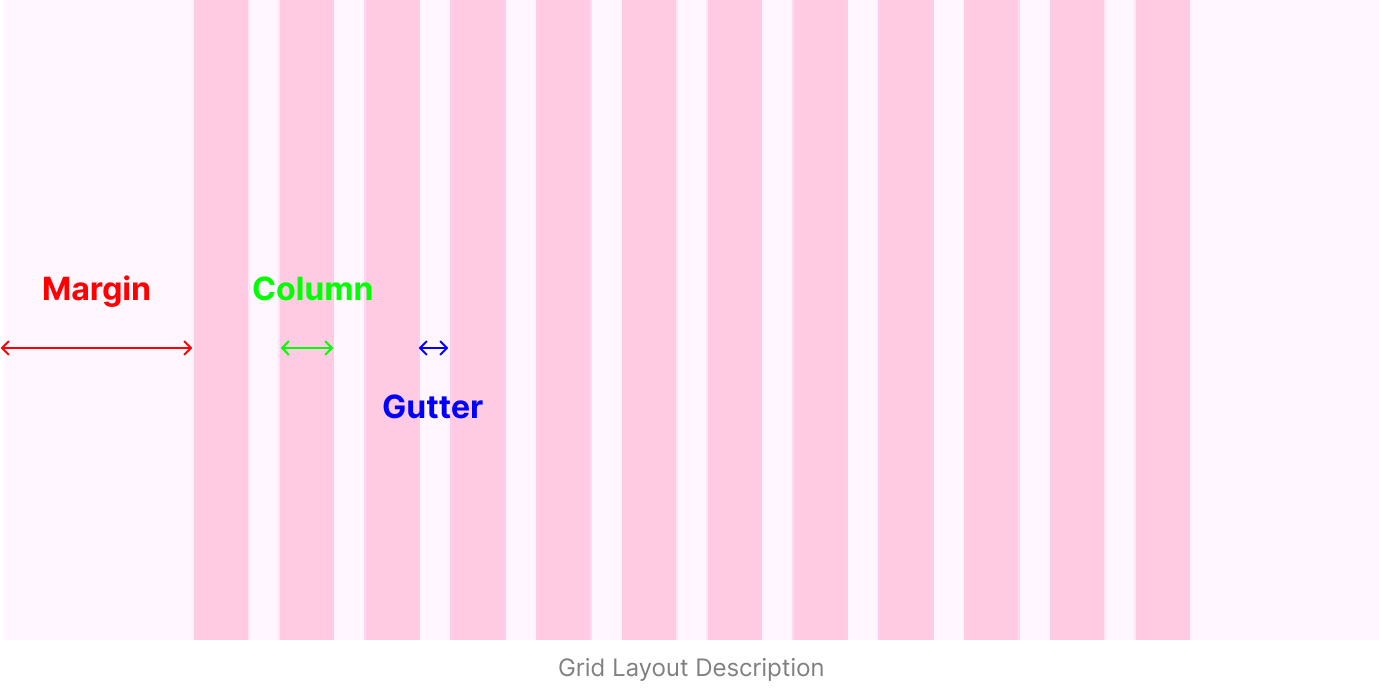
레이아웃 구조 (Layout Structure)

머터리얼 디자인 가이드(Material Design Guide)
| Screen Size | Screen Type | Columns | Body | Margin / Gutter |
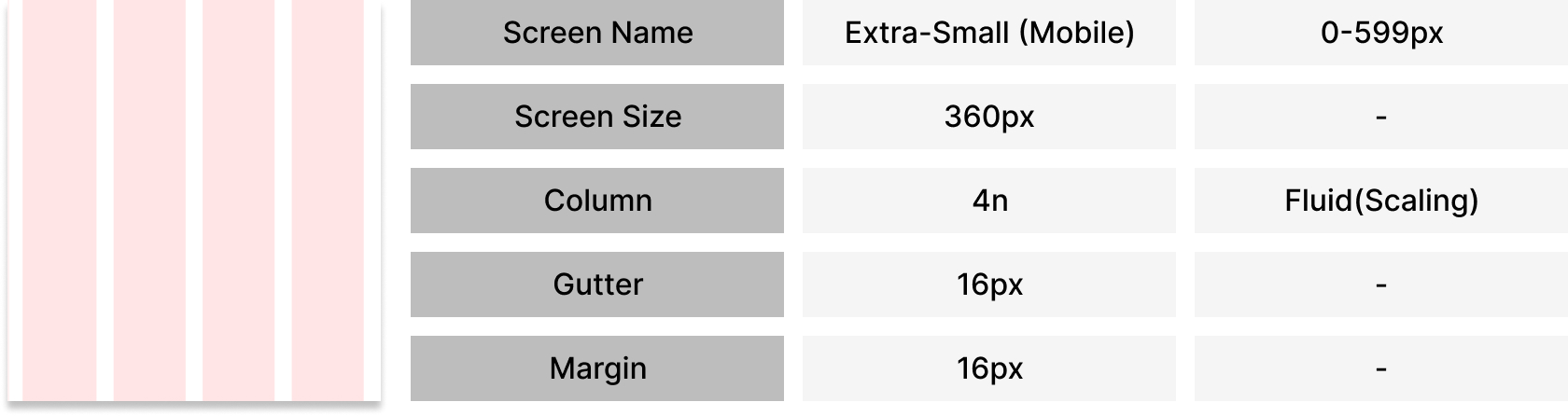
| 0-599dp | Extra-Small (Mobile) | 4 | Fluid(Scaling) | 16dp |
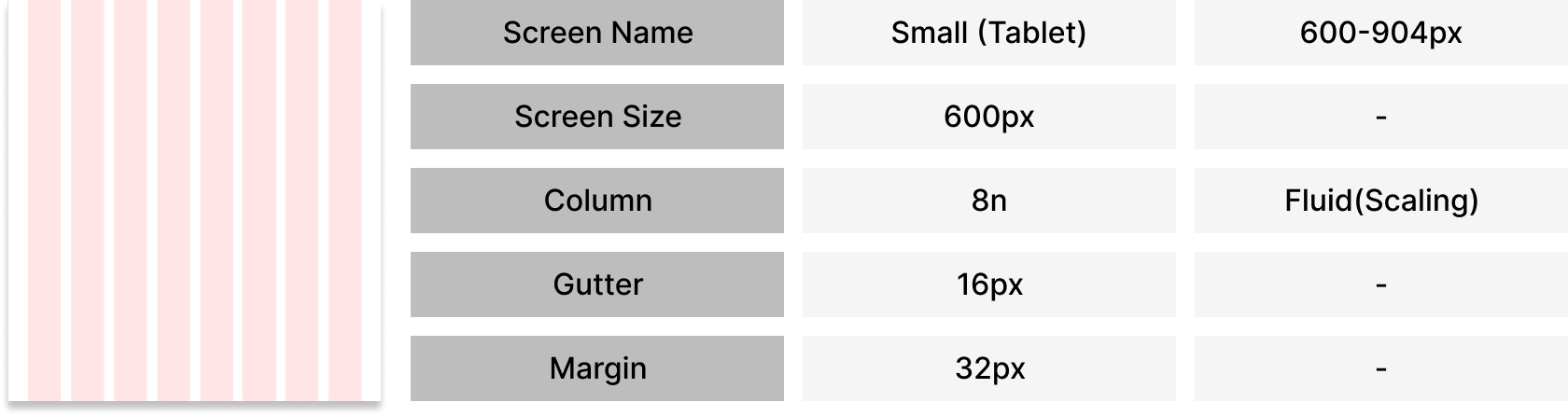
| 600-904dp | Small (Tablet) | 8 | Fluid(Scaling) | 32dp |
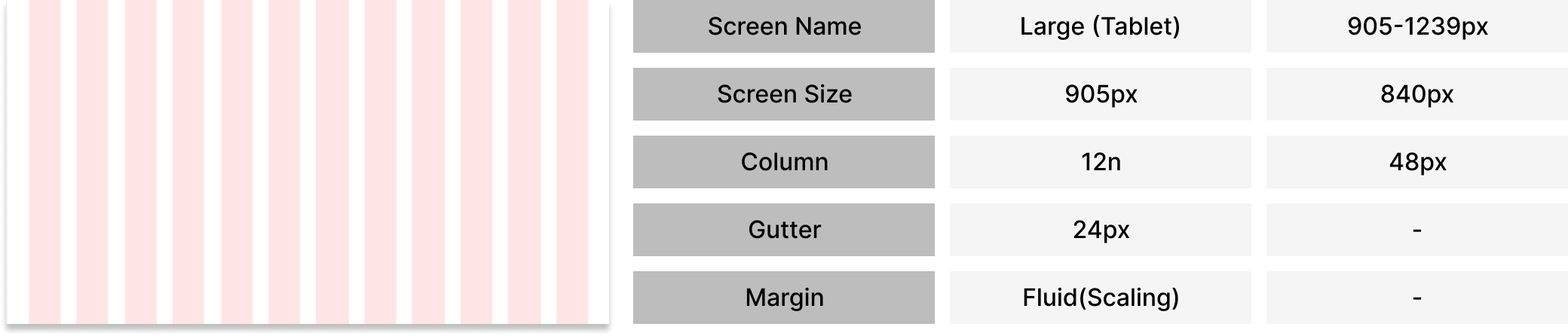
| 905-1239dp | Large (Tablet) | 12 | 840dp | Fluid(Scaling) |
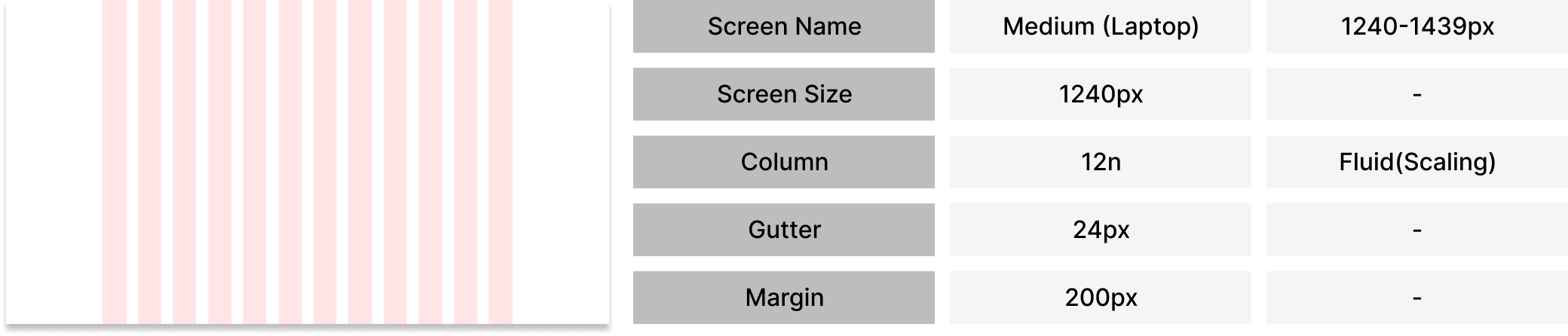
| 1240-1439dp | Medium (Laptop) | 12 | Fluid(Scaling) | 200dp |
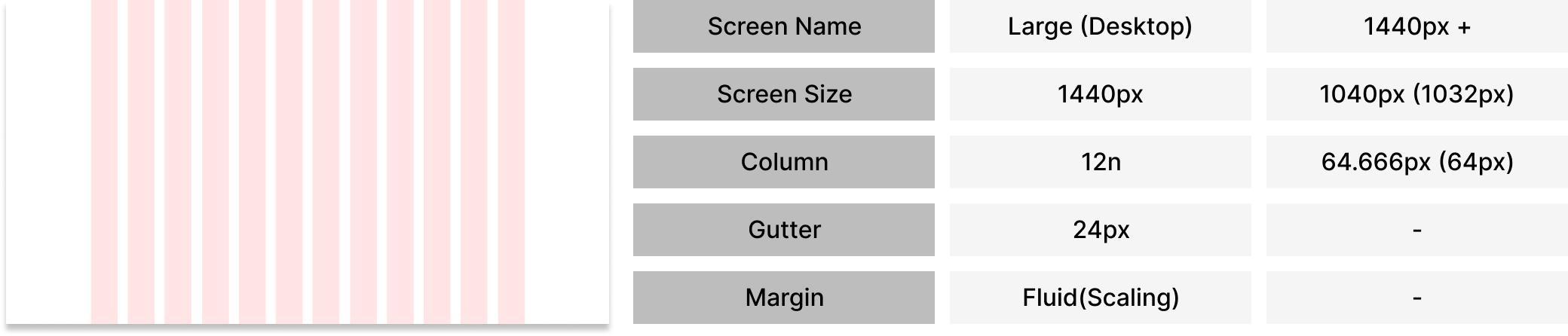
| 1440dp + | Large (Desktop) | 12 | Fluid(Scaling) | Fluid(Scaling) |





8픽셀 그리드 디자인 가이드(8Pixel Grid Design Guide)
| Screen Size | Screen Type | Columns | Body | Margin / Gutter |
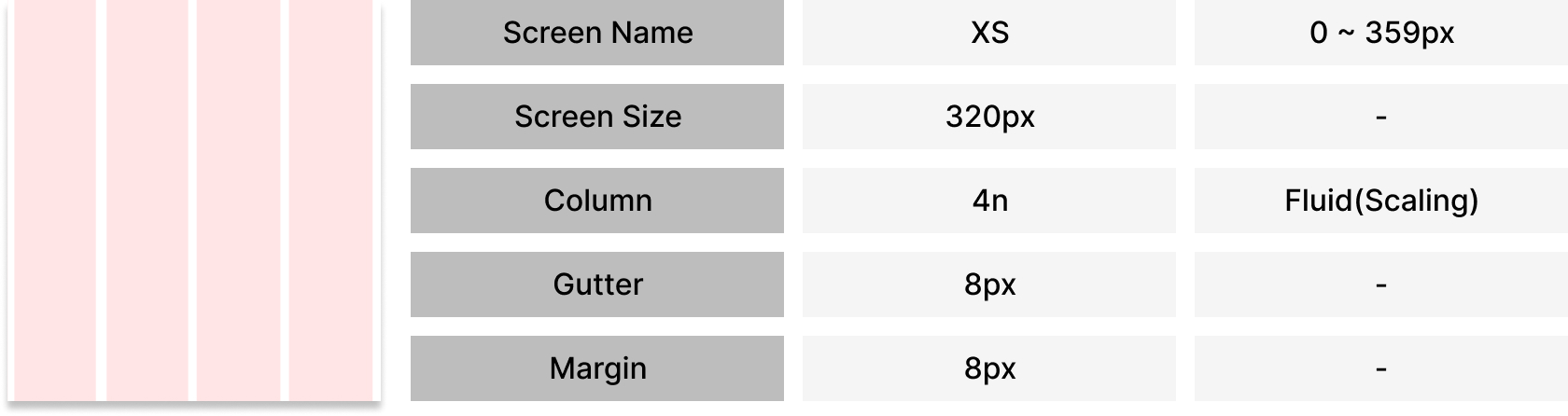
| 0 ~ 359px | XS (Mobile) | 4 | Fluid(Scaling) | 8px / 8px |
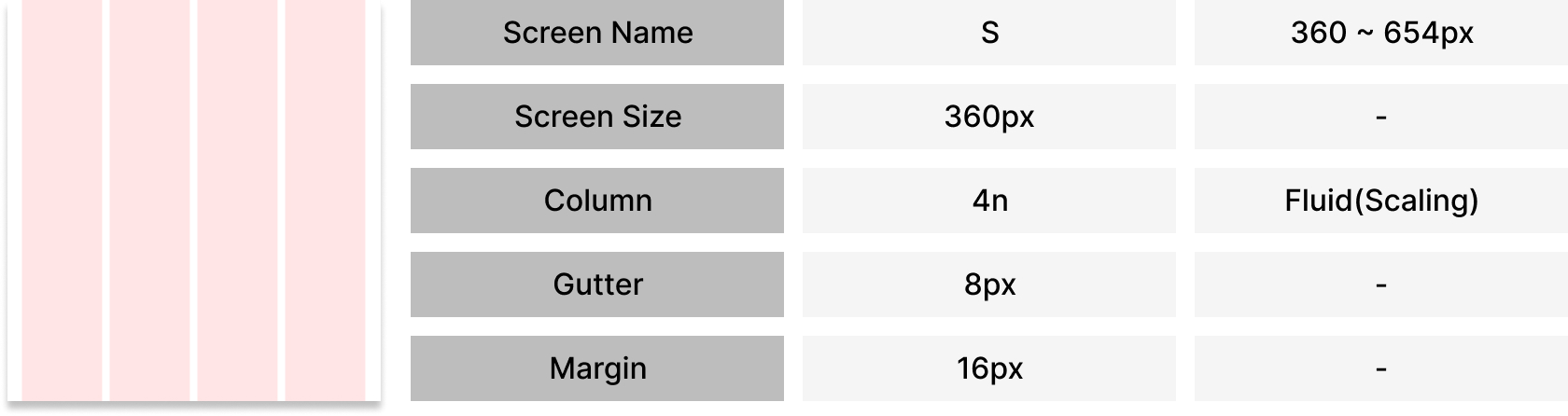
| 360 ~ 654px | S (Mobile) | 4 | Fluid(Scaling) | 16px / 8px |
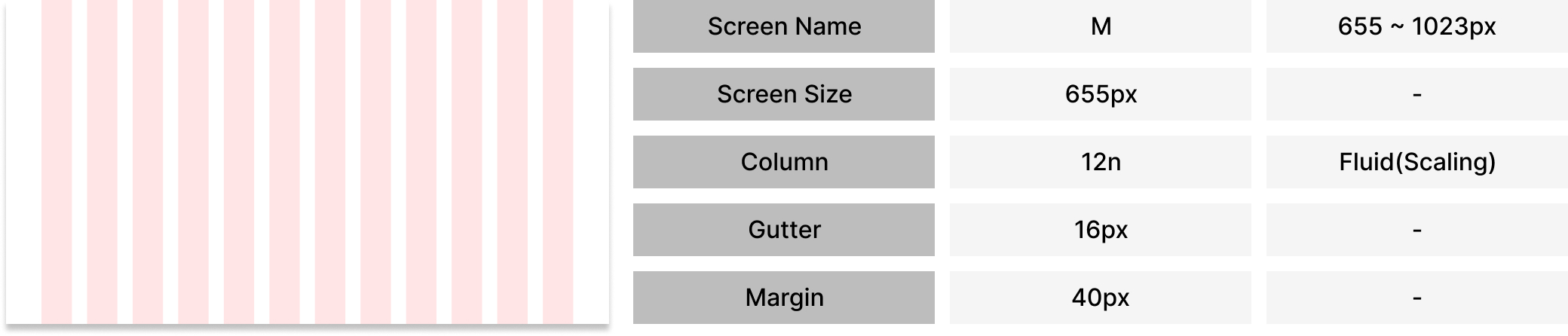
| 655 ~ 1023px | M (Tablet) | 12 | Fluid(Scaling) | 40px / 16px |
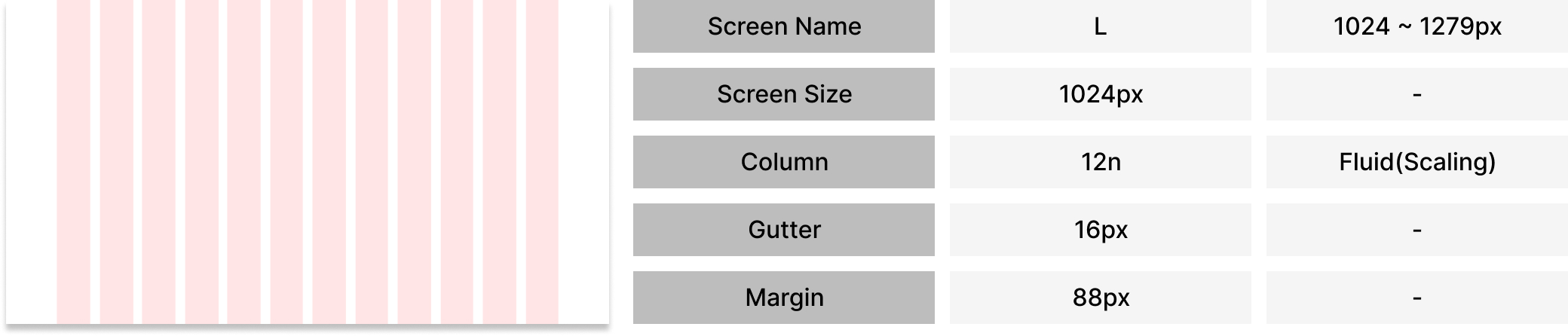
| 1024 ~ 1279px | L (Laptop) | 12 | Fluid(Scaling) | 88px / 16px |
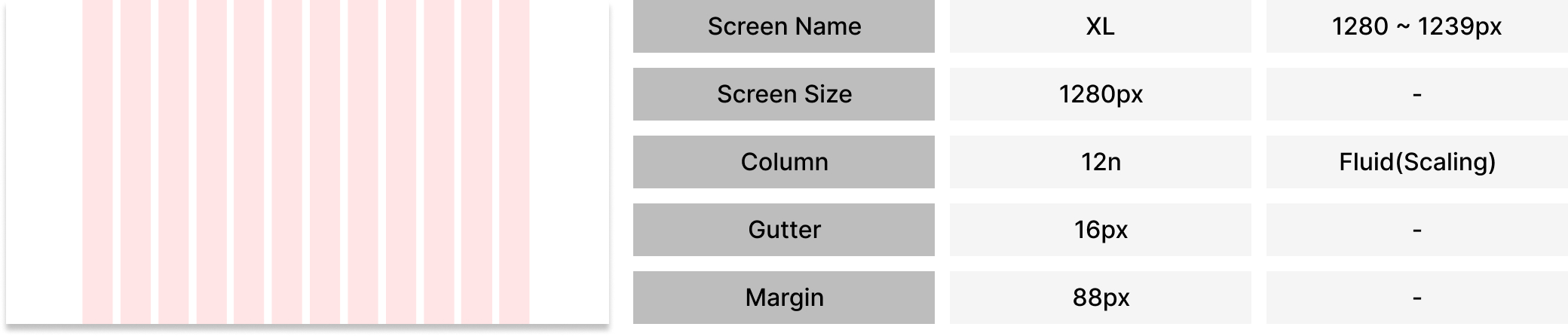
| 1280 ~ 1439px | XL (Desktop) | 12 | Fluid(Scaling) | 88px / 16px |
| 1440px + | XXL (Desktop) | 12 | 1264px | Fluid(Scaling) / 16px |






8픽셀 그리드 디자인 가이드(8Pixel Grid Design Guide) - Custom
※ 머터리얼 디자인 가이드(Material Design Guide)와 8픽셀 그리드 디자인 가이드(8Pixel Grid Design Guide)를 참고하여 만든 개인 프로젝트 UX / UI 용 중단점(Brakepoint)
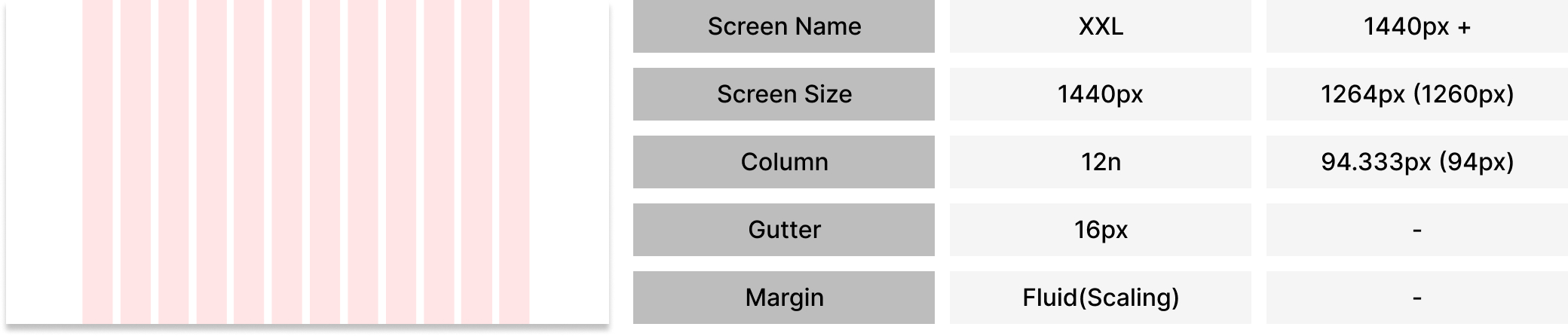
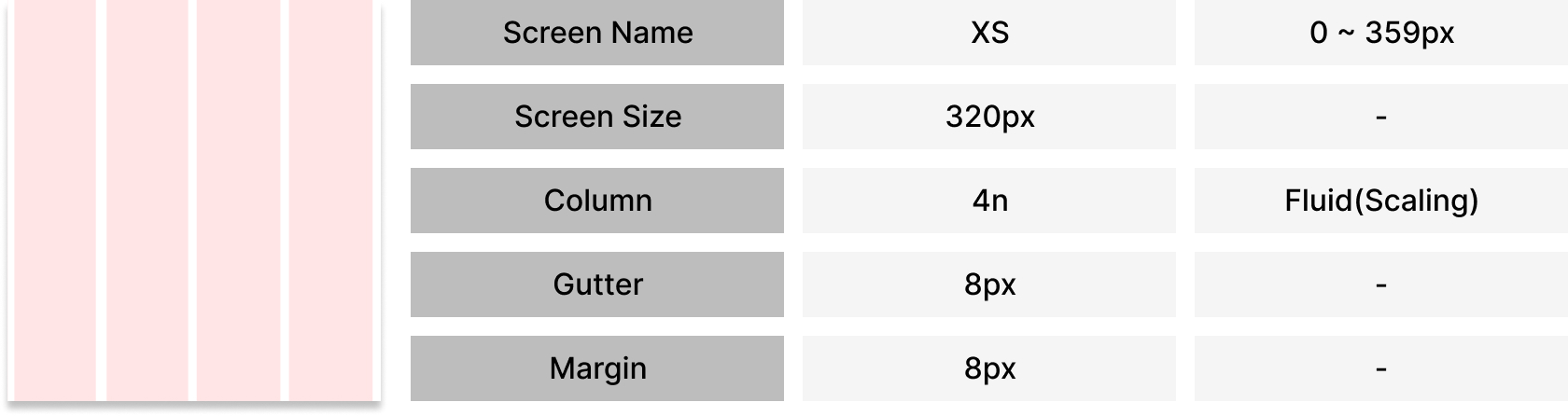
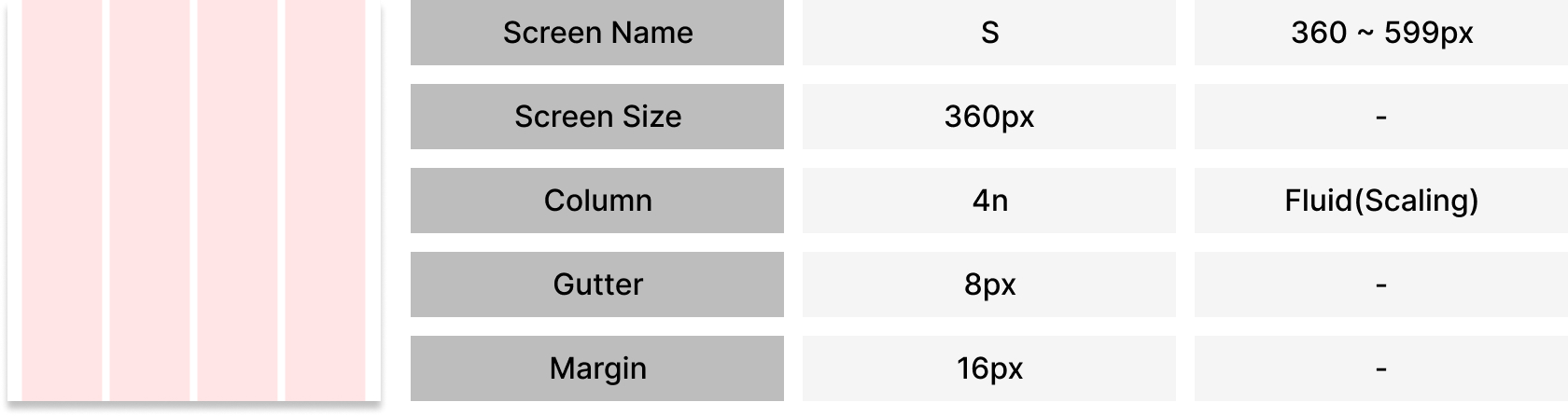
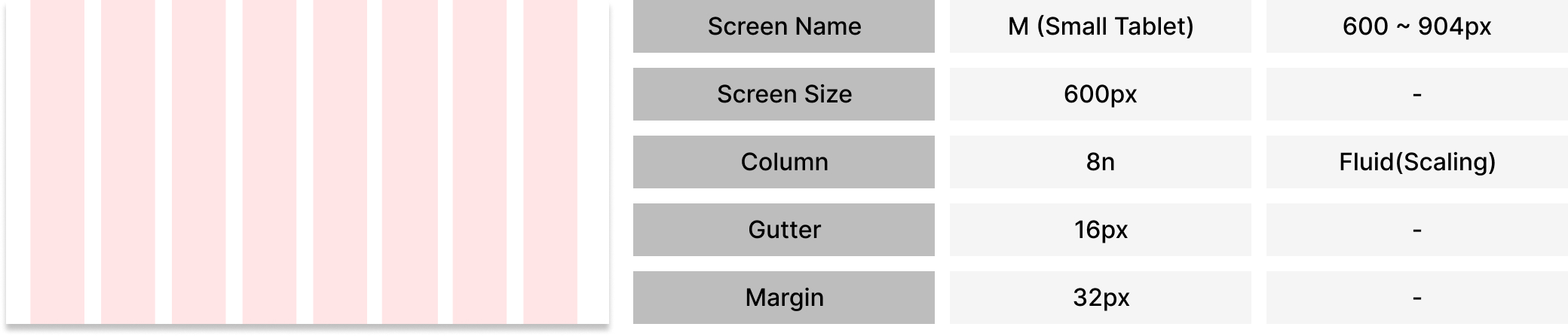
| Screen Size | Screen Type | Columns | Body | Margin / Gutter |
| 0 ~ 359px | XS (Mobile) | 4 | Fluid(Scaling) | 8px / 8px |
| 360 ~ 599px | S (Mobile) | 4 | Fluid(Scaling) | 16px / 8px |
| 600 ~ 904px | M (Tablet) | 8 | Fluid(Scaling) | 32px / 16px |
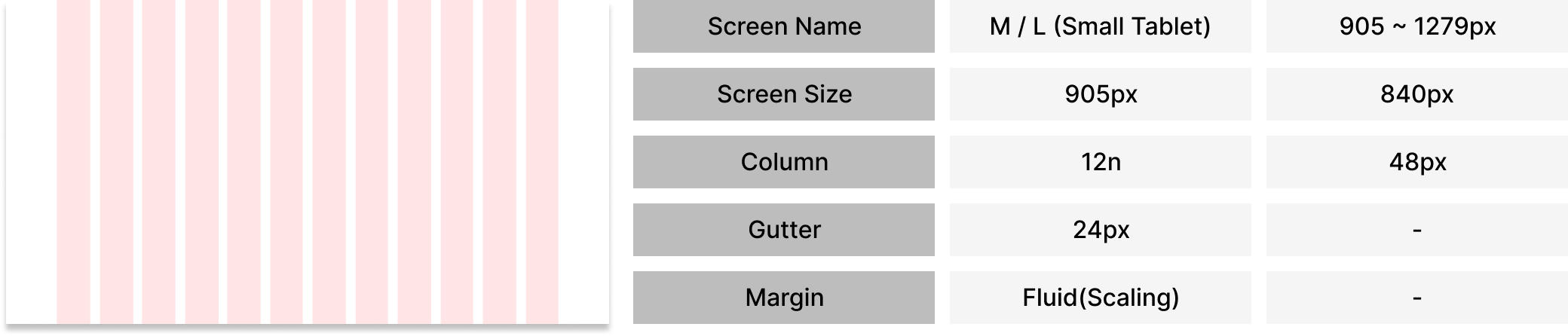
| 905 ~ 1279px | M / L (Tablet / Laptop) | 12 | 840px | Fluid(Scaling) / 24px |
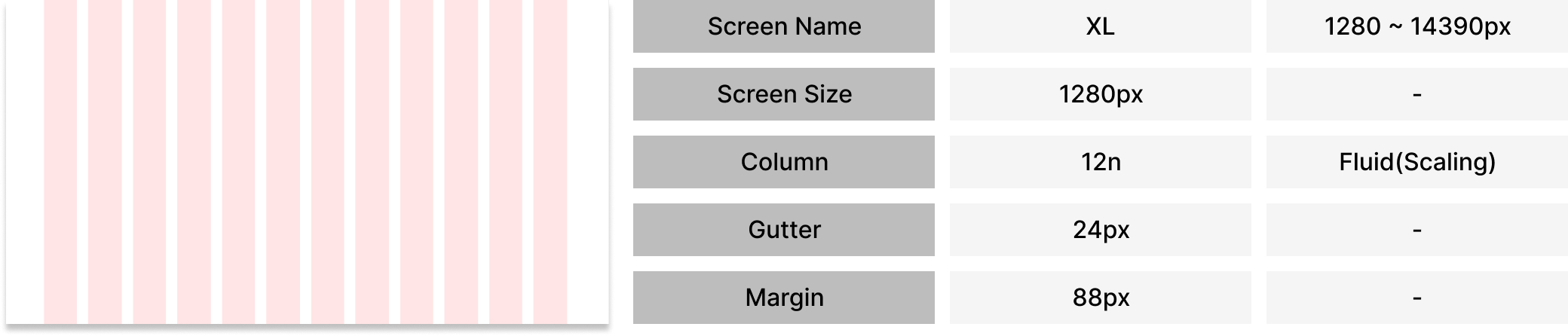
| 1280 ~ 1439px | XL (Desktop) | 12 | Fluid(Scaling) | 88px / 24px |
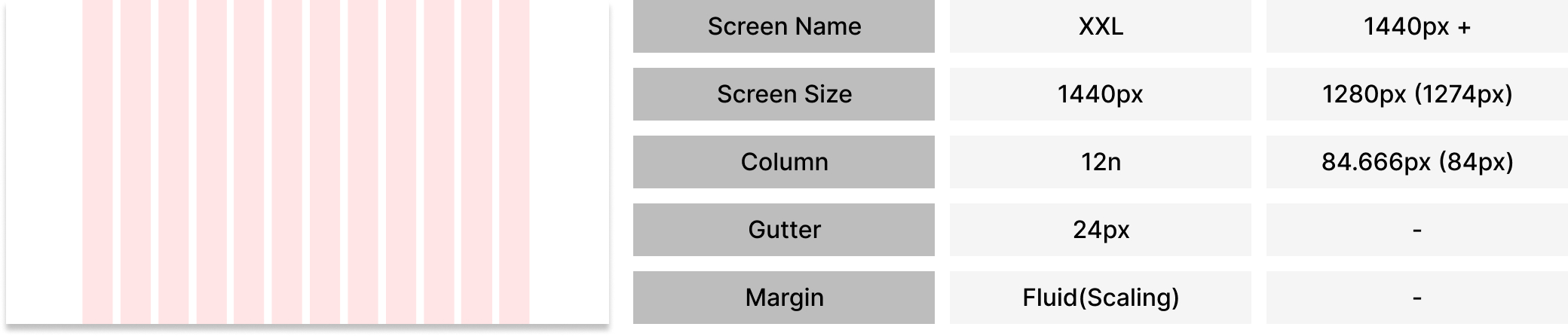
| 1440px + | XXL (Desktop) | 12 | 1280px | Fluid(Scaling) / 24px |






※ 디자이너가 아닌 디자인 까막눈(?) 프로그래머 입장에서 작성한 포스트 입니다.
같이 보면 좋은 포스트
[UX/UI] 웹 UX / UI 디자인 가이드 라인(Guide Line) - 반응형 웹 그리드 (Responsive Web Grid) 1
[UX/UI] 웹 UX / UI 디자인 가이드 라인(Guide Line) - 반응형 웹 그리드 (Responsive Web Grid) 1
웹 UX / UI 디자인 가이드 라인(Guide Line) 반응형 웹 그리드 (Responsive Web Grid) 머터리얼 디자인 가이드(Material Design Guide) 머터리얼 디자인(Material Design) 이란 ? · 플랫 디자인(Flat De..
woder.tistory.com
[UX/UI] 웹 UX / UI 디자인 가이드 라인(Guide Line) - 반응형 웹 그리드 (Responsive Web Grid) 2
[UX/UI] 웹 UX / UI 디자인 가이드 라인(Guide Line) - 반응형 웹 그리드 (Responsive Web Grid) 1
웹 UX / UI 디자인 가이드 라인(Guide Line) 반응형 웹 그리드 (Responsive Web Grid) 머터리얼 디자인 가이드(Material Design Guide) 머터리얼 디자인(Material Design) 이란 ? · 플랫 디자인(Flat De..
woder.tistory.com



댓글